「サイトに表を載せたい。」なら、
プログラムを覚えてください。
と言われても・・・。
HTMLと言語は比較的簡単なのですが、
それでも、覚えるのは大変ですよね。
私も苦手なので、少しのことでも、とても時間が掛かってしまいます。
一例として、表の挿入などを助けてくれるプラグインが『TinyMCE Advanced』です。
もくじ
『TinyMCE Advanced』のインストール
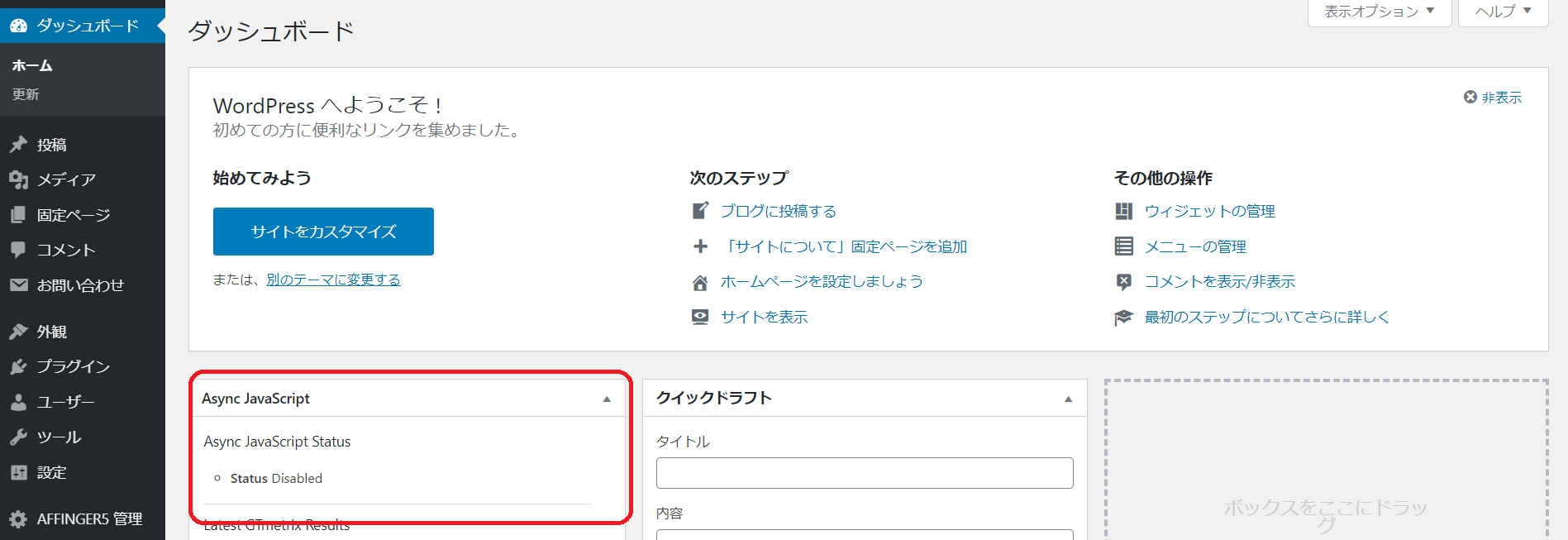
では、今回も『ダッシュボード』から始めます。
よく見ると、画面下の方に『Async JavaScript』の欄が表示されていますね。
前回のインストールで『ダッシュボード』にこの欄が出来たわけです。
設定に移行できるボタンがあるので、ここからも行けるようですね。
設定は、後から行うので今回は放っておきます。
私と同じ順番でインストールをしてきた方以外には関係のないお話になります。

『プラグイン』をクリック|TinyMCE Advanced
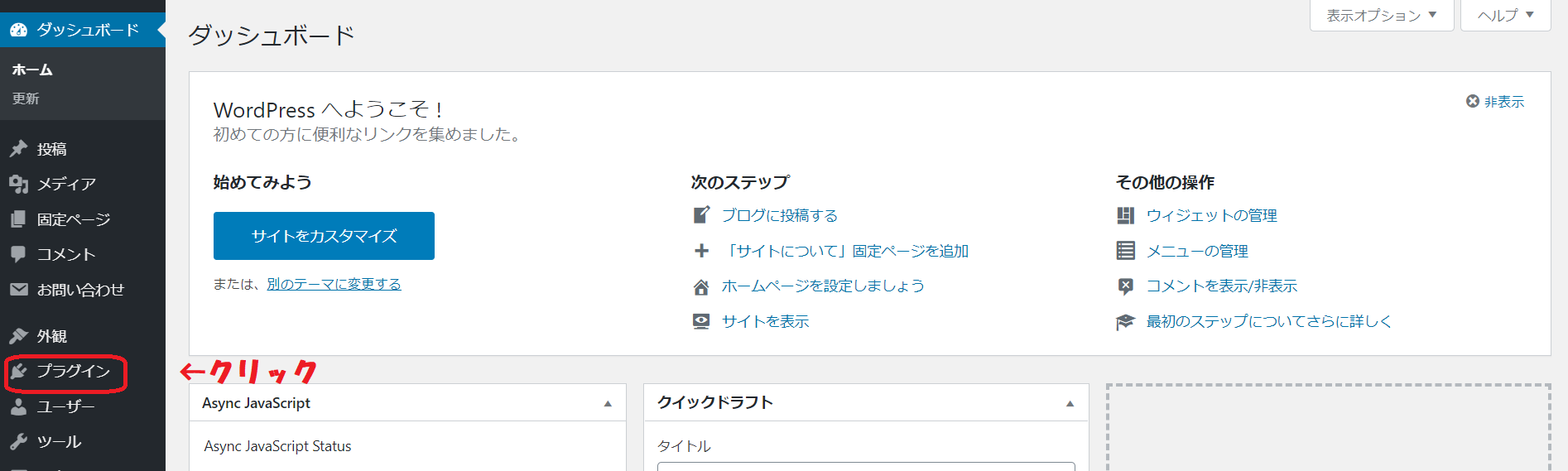
では、改めて『ダッシュボード』の画面から『プラグイン』をクリックしていきましょう。
「もう耳にタコができる」なんて言わずにもう少し頑張りましょう。
でも、ここまでくると画面にも少しづつ慣れてきたんじゃないですか?
そうです、確実に成長しています。

新規追加をクリック|TinyMCE Advanced
画面が切り替わると、画面上部に『新規追加』のボタンが出ますのでクリックします。

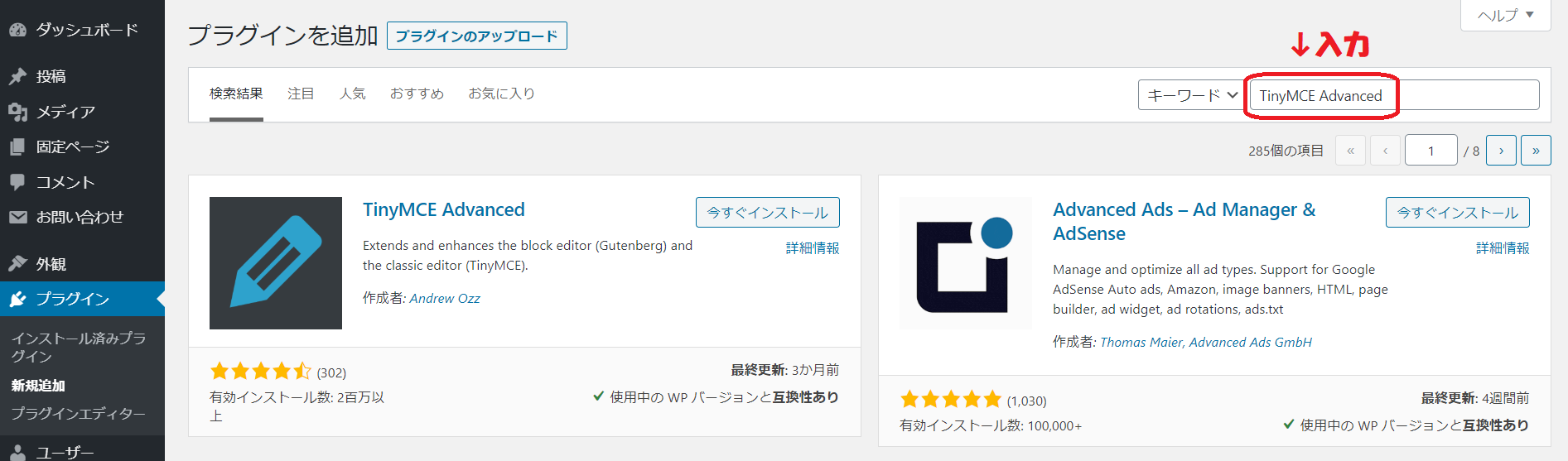
検索窓に『TinyMCE Advanced』を入力|TinyMCE Advanced
画面が切り替わったら、右側ケーワード横の検索窓に『TinyMCE Advanced』と入力します。
『Tiny』と『MCE』の間にスペースを入れない様に注意しましょう。
スペースを入れると検索結果にうまく表示されません。
大文字、小文字は問いませんよ。

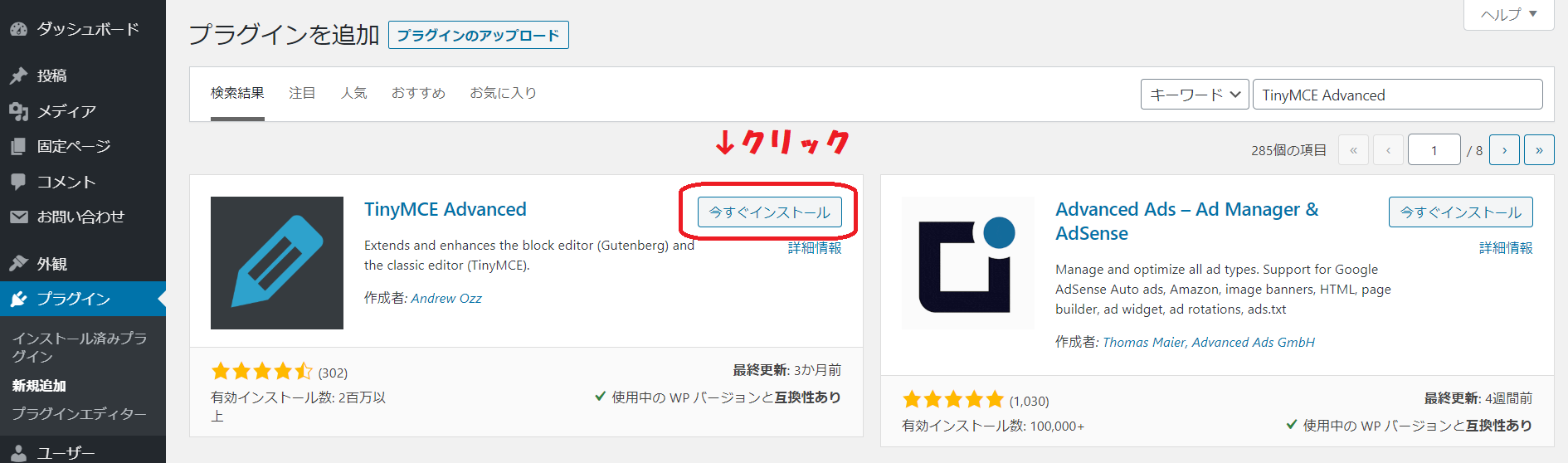
今すぐインストールをクリック|TinyMCE Advanced
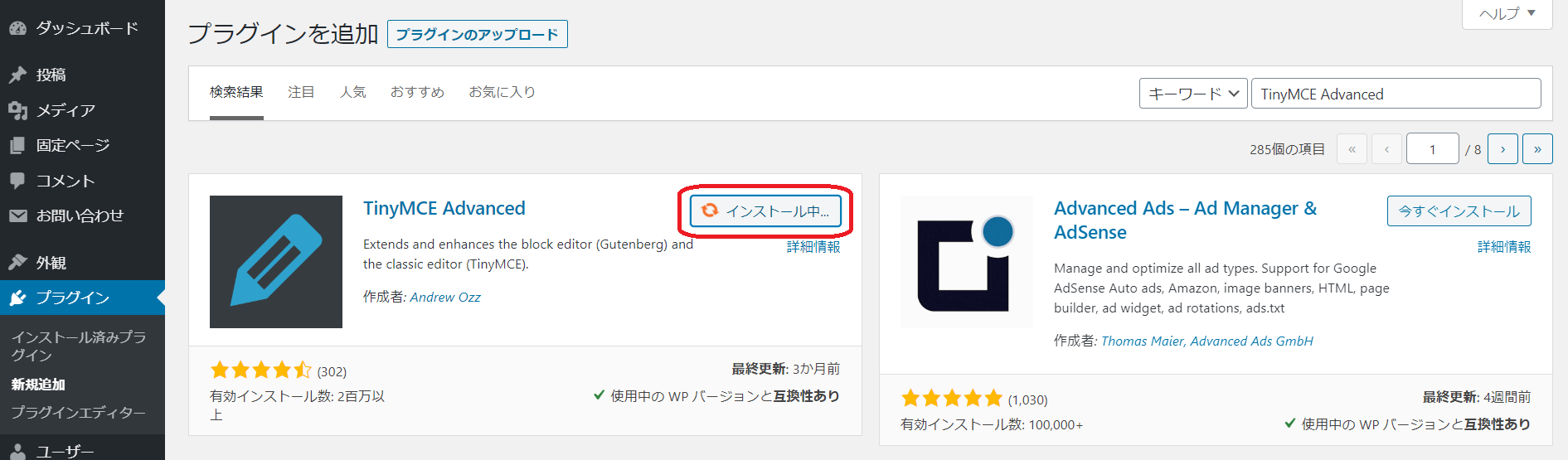
画面下の検索結果に『TinyMCE Advanced』が表示されたことを確認しましょう。
有効インストール数は、圧巻の『2百万以上』ですね。
人気のあるプラグインという事が分かりますね。
間違いがない事が確認出来たら、『今すぐインストール』をクリックします。

クリックすると、『今すぐインストール』のボタンが、『インストール中』に変わります。
そんなに時間が掛かりませんので、ボーっとしてると気が付かないかもしれませんね。
別に、これは見てる必要はないですが・・。

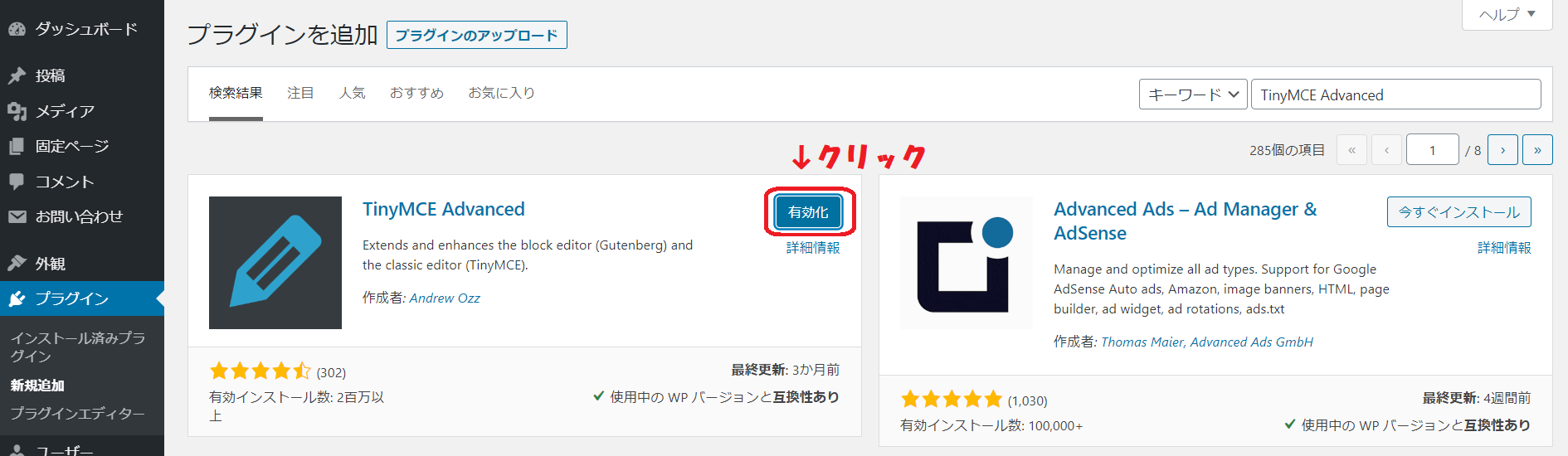
有効化をクリックします。|TinyMCE Advanced
しばらくすると、『インストール中』だったボタンが、『有効化』に変わります。
では、『有効化』をクリックしましょう。

プラグインのインストール完了|TinyMCE Advanced
『有効化』ボタンをクリックして、少し待つと画面が切り替わります。
画面の上部に『プラグインを有効化しました。』と表示されます。
これで『TinyMCE Advanced』のインストールの完了です。

このプラグインは設定があります。
設定は、後程行いますので次のプラグインをインストールしに進みましょう。
.png)