前回では、『基本となるプラグイン』をインストールしましたが、
より『実用的なプラグイン』をインストールしていきます。
記事を書いていくときに文字を大きくしたり、装飾をしたりする『HTMLのコード』。
もうすでに、分かりにくいですね。
それを、簡単に使える様にするためのプラグインが『Add Quicktag』です。
では、『Add Quicktag』をインストールしていきます。
もくじ
『プラグイン』のクリック
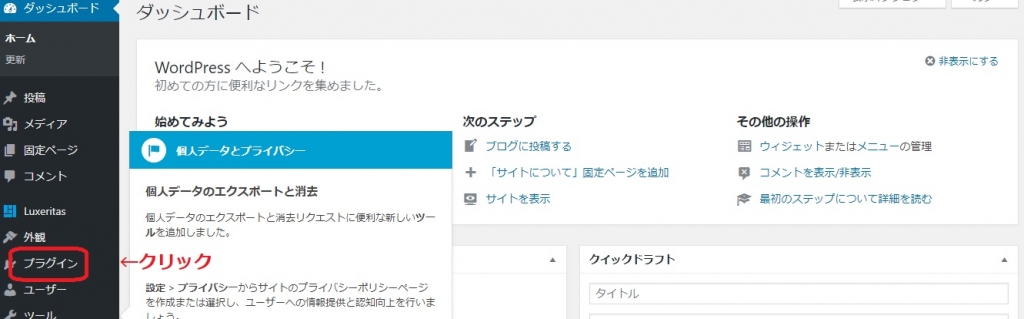
まずは、ダッシュボードの画面から、『プラグイン』をクリックしていきましょう。

ダッシュボードの画面
『新規追加』をクリック
前回、プラグインのインストール(その1)で見慣れたプラグインの画面の中で、
上部にある『新規追加』をクリックします。

見慣れたプラグインのメイン画面
検索窓で『Add Quicktag』の検索
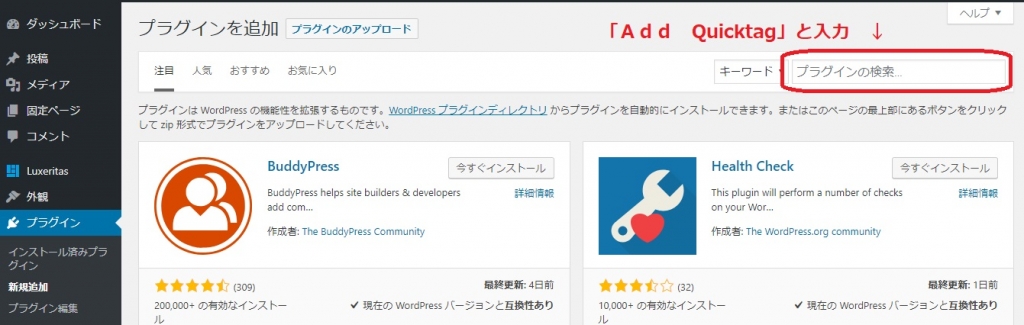
右上部にある『プラグインの検索』のところに『Add Quicktag』と入力すると、
下のプラグインの画像が入れ替わります。
入力する文字としては、大文字、小文字、スペースを気にせず
「add quicktag」でも「addquicktag」でも大丈夫です。
エンターキーを押さなくても画面が入れ替わっていきます。

下に色々なプラグインが表示されています
『今すぐインストール』をクリック
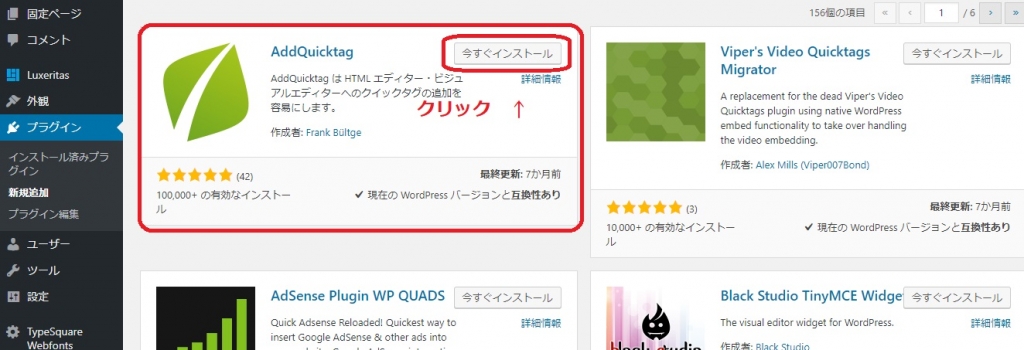
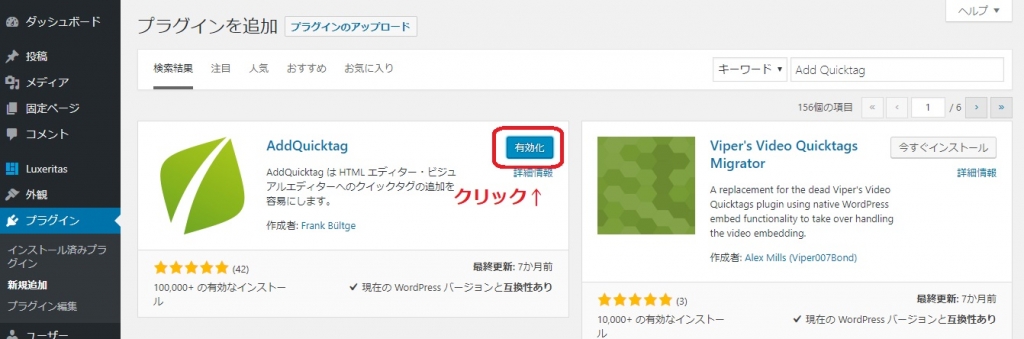
表示されたプラグインの中から『Add Quicktag』の
『今すぐインストール』をクリックしていきましょう。

検索され下のプラグインから選択します
『有効化』をクリック
『今すぐインストール』をクリックした後、『インストール中』となり
表示が『有効化』に変わるのでクリックしていきましょう。

インストールができるとこの画面になります
『Add Quicktag』の設定
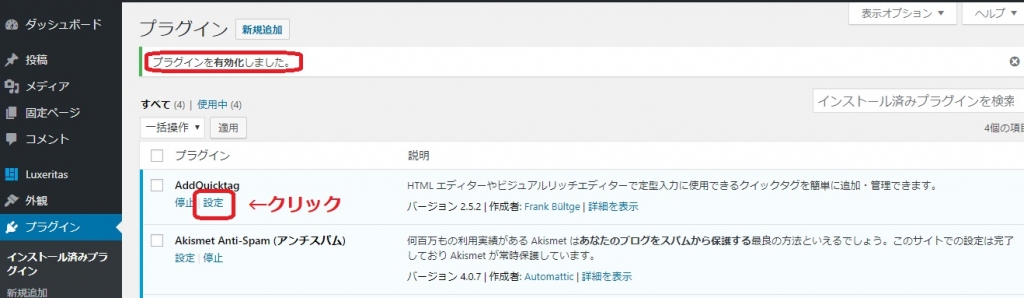
『有効化』ボタンを押し有効化されると、プラグインのメインの画面にもどります。
そして、上部に『有効化されました』と表示され、有効化されたことがわかります。
では、少し下にある ”Add Quicktag”の『設定』をクリックしていきましょう。
(ここで設定を選択しなくても、左の黒い『メニュー』の中の『設定』の上に
マウスを持っていき『Add Quicktag』を選択すれば同様の状態になります。)

プラグインのメインに戻ります
使い易く設定をしていきます
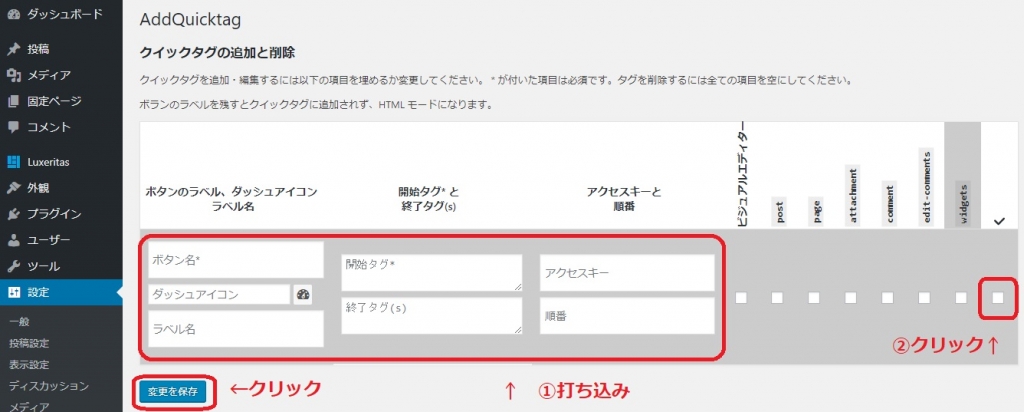
「Add Quicktag」の『設定画面』になります。
『ボタン名』に名前を打ち込み、
『開始タグ』、『終了タグ』にコードを打ち込みます。
右端にある 『レ点の下のチェックボックス』をクリックして、
『変更の保存』をクリックして一つの設定を終わります。

「Add Quicktag」の設定画面
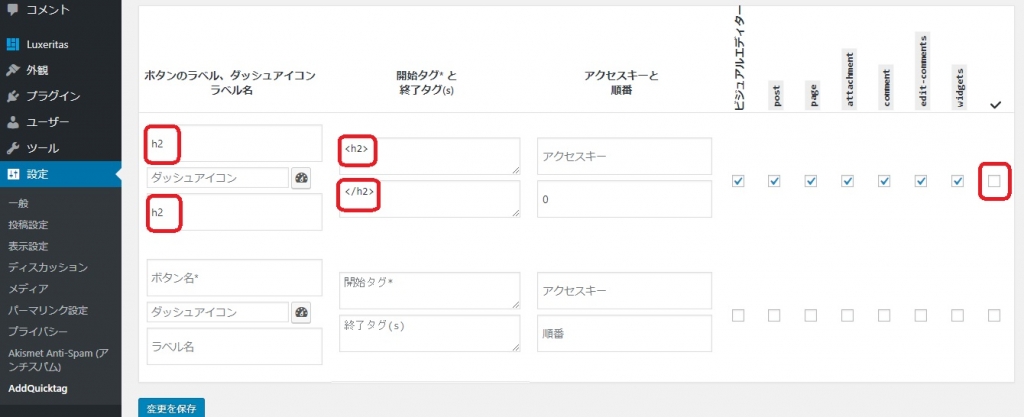
まずは『h2』のタグを作ります。
入力している項目は、
ボタン名=h2
ボタン名=h2
開始タグ=<h2>
終了タグ=</h2>
になります。
その後も同様に、タグを作っていきます。

h2のタグを設定している状態
おすすめの設定
では、私が設定しているおすすめの設定を載せていきますので、
繰り返して設定してください。
********************
『h3』
ボタン名=h3
開始タグ=<h3>
終了タグ=</h3>
********************
『文字(大)』
ボタン名=文字(大)
開始タグ=<span style="font-size: 1.4em;">
終了タグ=</span>
********************
『文字(小)』
ボタン名=文字(小)
開始タグ=<span style="font-size: 0.7em;">
終了タグ=</span>
********************
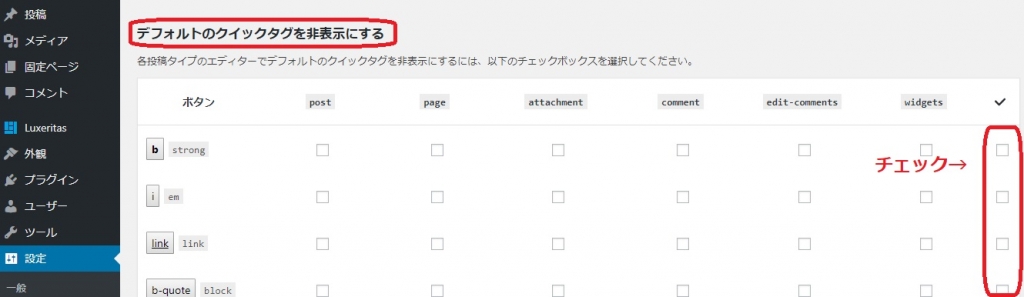
不要なタグを表示させなくする
少し下にスクロールすると下の画像の様な項目が出てきます。
これは、普段使用しないタグを、
表示させなくさせる事が出来るチェックボックスです。
普段使用せず、非表示にしたいタグの右側のチェックボックスにチェックします。

使わないタグにチェックします
『チェックボックス』にチェック
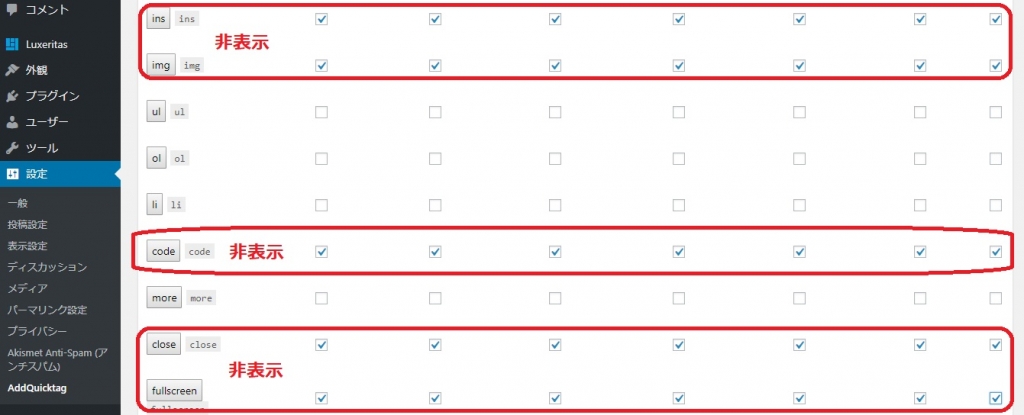
ここでは、私が表示をさせなくさせている項目を載せておきます。
[ins],[img],[code],[close],[fullscreen]

非表示にしたい項目
表示の違い
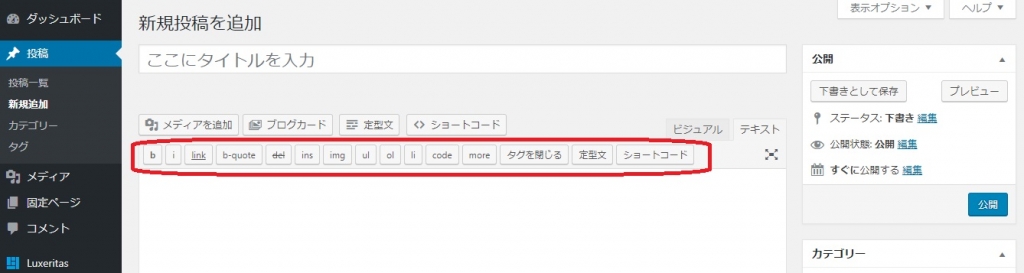
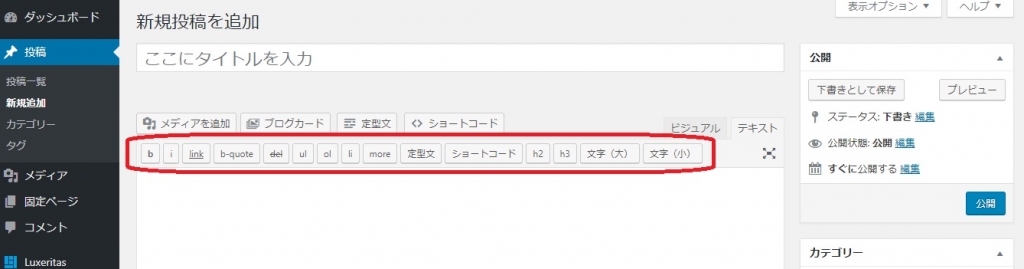
では、最後に表示がどの様に変化したのかを見比べてみましょう。
不要な項目が表示されなくなり、よく使う項目が表示されるようになりました。
後は、慣れてきたら好みがあると思いますので、設定を変えてみてください。
設定前の表示↓

設定前
設定後の表示↓

設定後
これで、タグの設定ができました。
次の『6.プラグインのインストール(Contact Form 7)』では、
お問合せのページに関するプラグインをインストールしていきます。
.png)