こちらの『Async JavaScript』のプラグインも前回の『Autoptimize』と同様に、
表示速度を向上させるプラグインになります。
『Autoptimize』はHTMLやCSSのコードに作用したのに対し、
今回の『Async JavaScript』はJavaScriptに作用するみたいです。
分かりやすく説明をすると、
『画面上で見えない部分は後から処理することで表示速度を速める』
ということになります。
もくじ
『Async JavaScript』のインストール
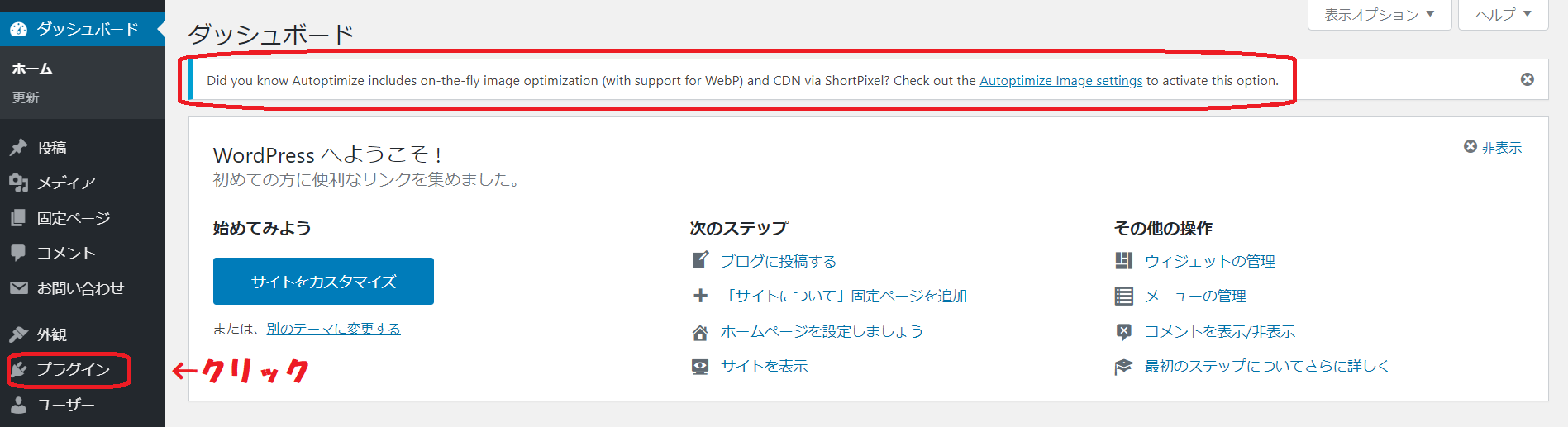
いつもの通り『ダッシュボード』から始めましょう。
画面上部に新しい表示がされていますね。
これは、前回インストールした『Autoptimize』の設定をしましょう。
というメッセージです。
後からまとめて設定を行うので、無視して構いません。
もし気になる方は、×ボタンで消してしまいましょう。
プラグインをクリック|Async JavaScript
画面左に並ぶ項目の中から『プラグイン』をクリックしていきます。

新規追加をクリック|Async JavaScript
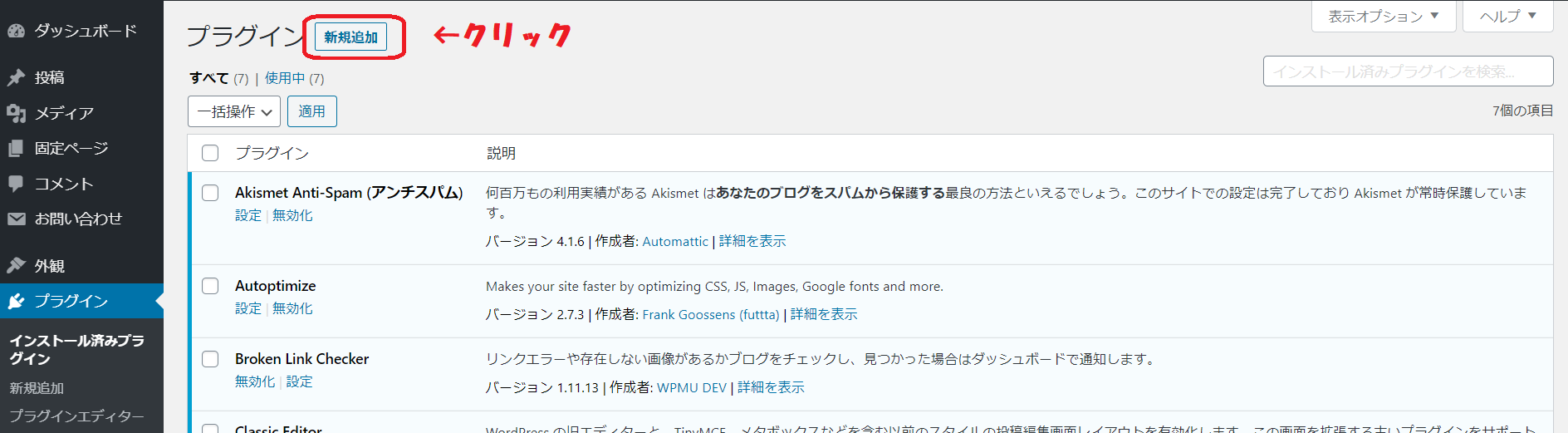
画面が切り替わると、水色の背景の部分に今までインストールしてきたプラグインが、
ずらっと並んでいますね。
もう少しで終わりますから頑張って。
では、『新規追加』をクリックします。

検索窓に『Async JavaScript』と入力|Async JavaScript
画面が切り替わったら、左上にある検索窓に『Async JavaScript』と入力しましょう。
今回注意が必要なのが、『Async』と『JavaScript』の間にスペースがある事です。
しっかりとスペースも入れましょう。
そして、『Java』と『Script』の間にはスペースを入れない事。
入力すると、下の検索結果に『Async JavaScript』が表示されます。
私は、『s』と『y』の順番を間違えて、あたふたしました。

今すぐインストールをクリック|Async JavaScript
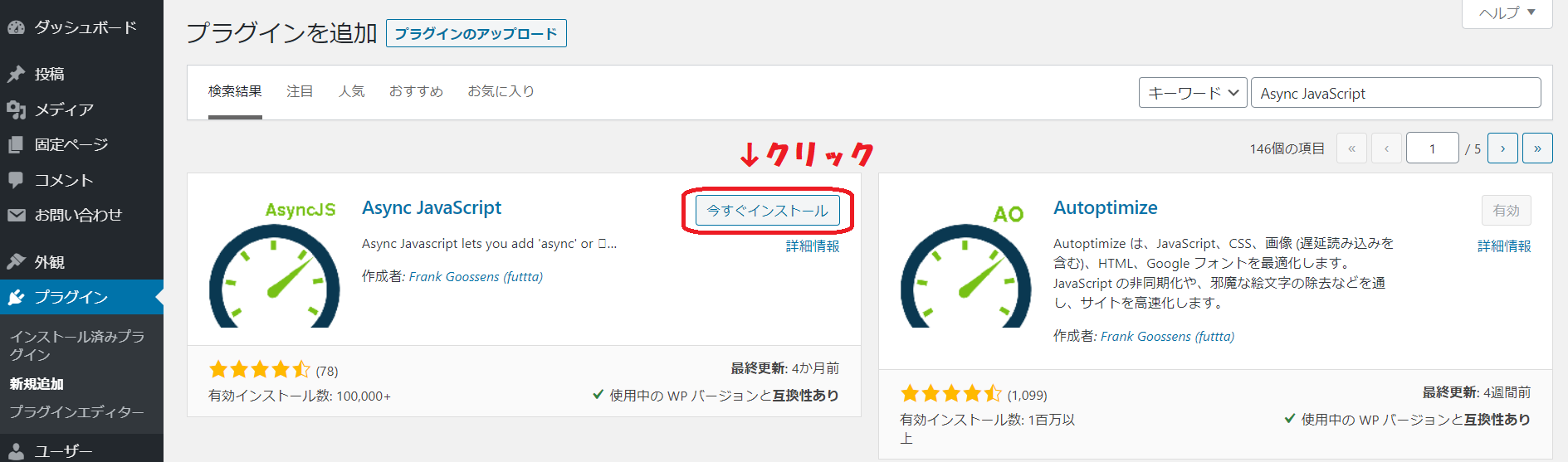
検索結果の表示が『Async JavaScript』であることを確認しましょう。
もし、思い通りに検索結果に表示されない時は検索窓の入力を疑いましょう。
しっかり確認したら、『今すぐインストール』をクリックしましょう。

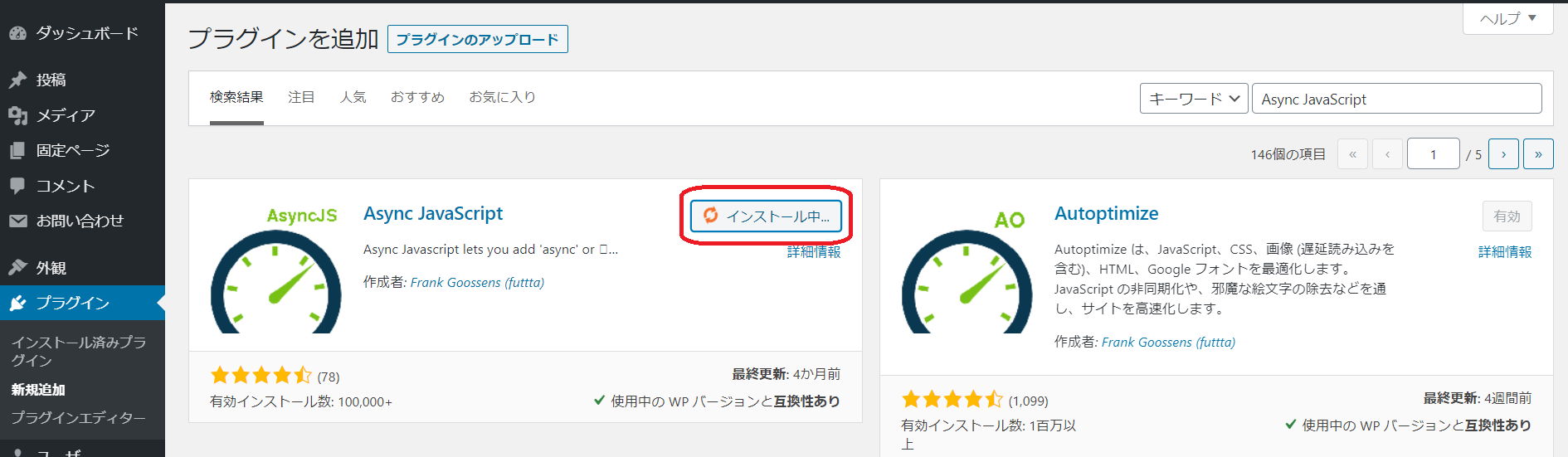
『今すぐインストール』をクリックすると、画面はそのままですが、
ボタンが『インストール中』に変わります。

有効化の完了|Async JavaScript
少しの間待つと、画面が切り替わります。
画面の上部に『プラグインを有効化しました。』と表示されます。
これで、プラグイン『Async JavaScript』が有効化されました。

『Async JavaScript』も設定が必要になりますので、
後程設定をしていきたいと思います。
では、次のプラグイン『Tiny MCE Advanced』のインストールに進みましょう。
.png)