基本エリアの設定を行っていきます。
ここの設定が結構肝心になります。
私的には、サイトの雰囲気を作る中枢です。
頑張っていきましょう。
もくじ
基本エリアの設定
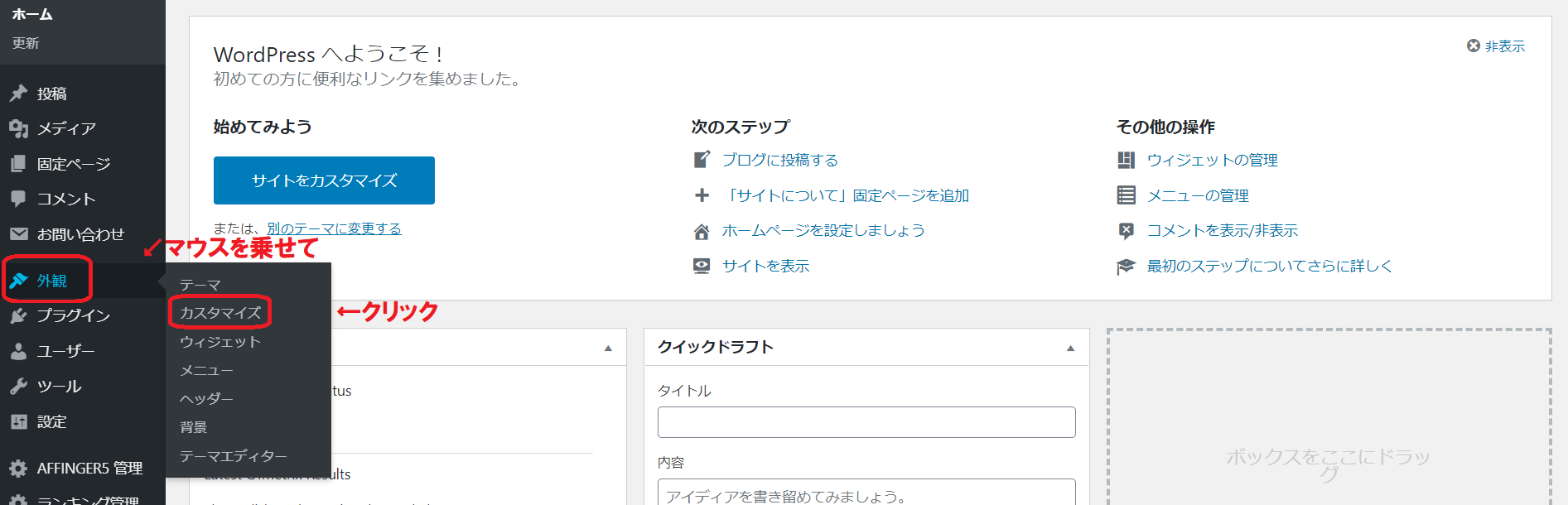
では、いつもの様にダッシュボードの画面からいきます。
左に並ぶ項目の中から、『外観』の上にマウスを乗せます。
別項目が表示されたら、『カスタマイズ』をクリックします。

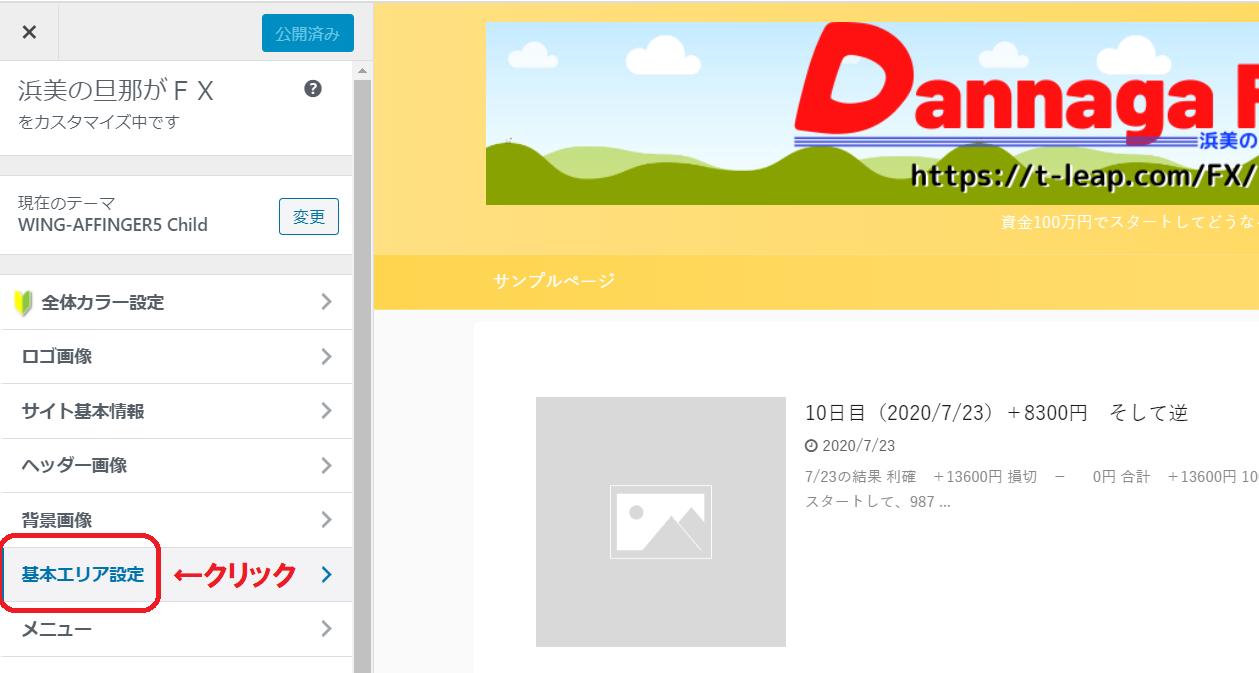
画面が切り替わります。
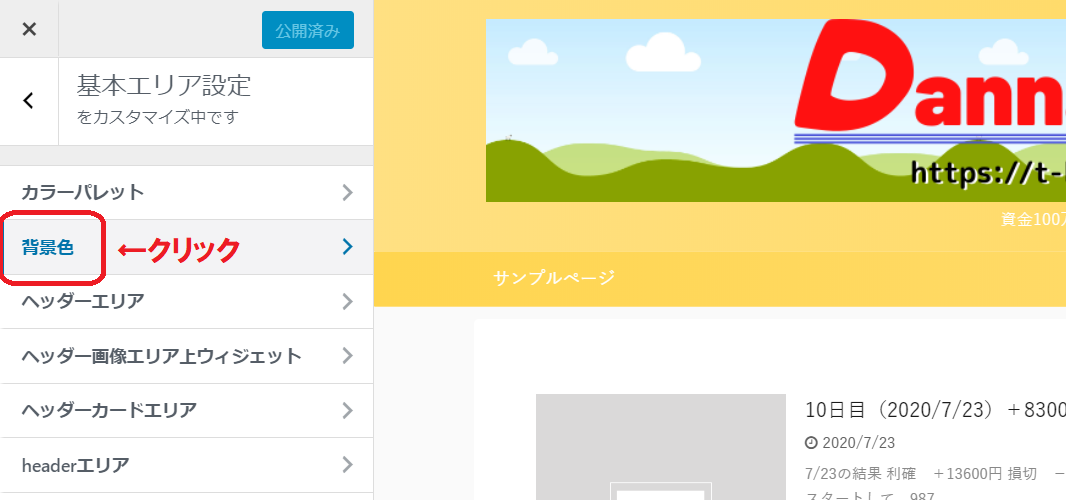
画面左に並ぶ項目の中から、『基本エリア設定』をクリックします。

カラーパレット
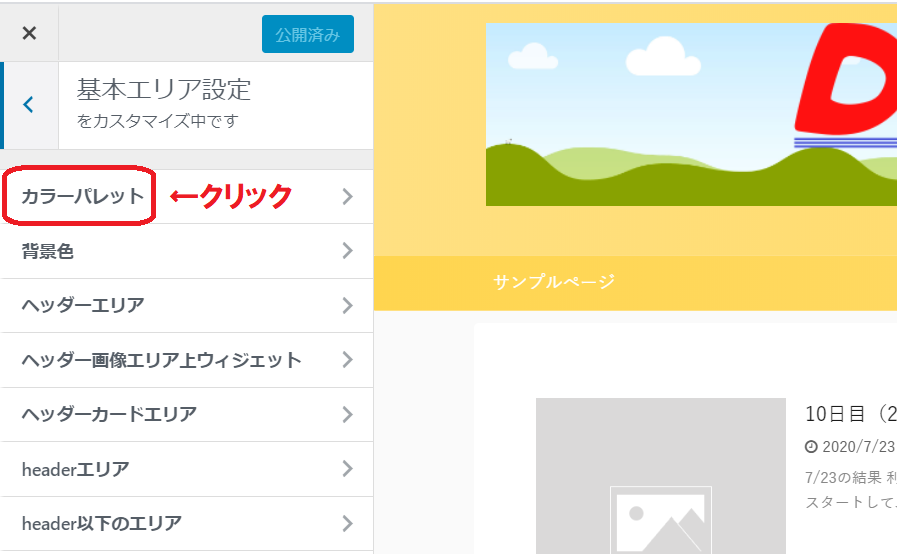
メニューの項目が替わります。
まずは、『カラーパレット』をクリックします。

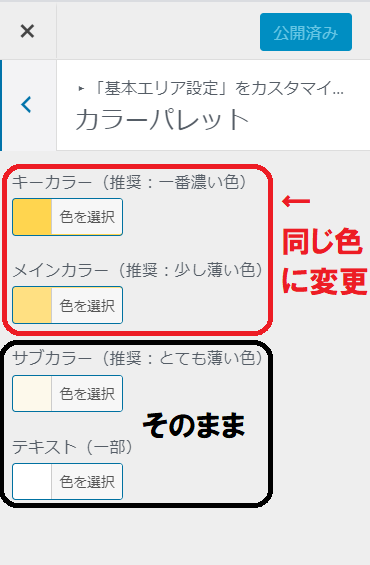
下の画像の様に項目が変わります。
変更するのは、上の2つの色です。
『キーカラー』と『メインカラー』です。
元の色より色合いは同じですが、濃い目に変えています。
(色のコードは勘弁してください)
2つとも同じ色です。
変更したら、『公開』をクリックします。

背景色(設定変更なし)
続いて背景色の設定ですが、この項目は変更してません。
一応画像は、のせておきます。

下が背景色の中の項目画像です。
特に変更はしません。
『<』で戻ります。

ヘッダーエリアの設定
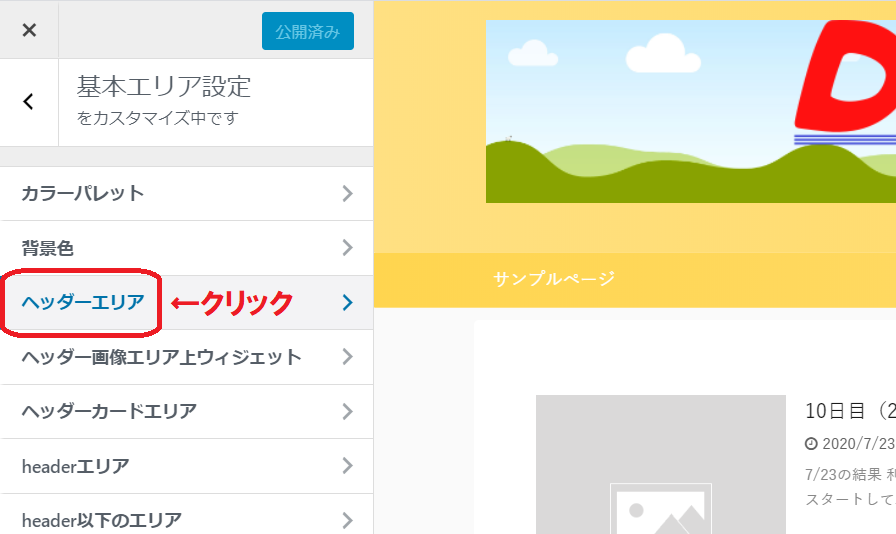
続いてヘッダーエリアの設定です。
下の画像で見えるところの、ロゴの横のオレンジ色の部分です。
ここをいじると、だいぶ印象が変わります。
項目の中から『ヘッダーエリア』をクリックします。

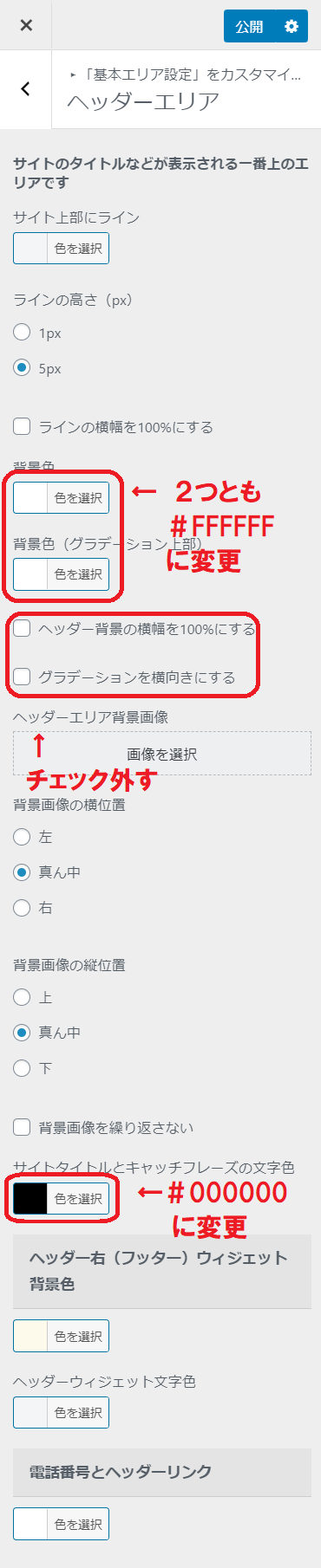
項目が切り替わります。
ここで変える項目は、5か所です。
下の画像の中で赤枠で囲ってあります。
背景色を白にすることで、シンプルできれいなサイトに見えます。
そして、文字色を黒にすることで文字を可視化します。
(白地に白の文字では見えませんから)

ヘッダー画像エリア上ウィジェット(項目の変更なし)
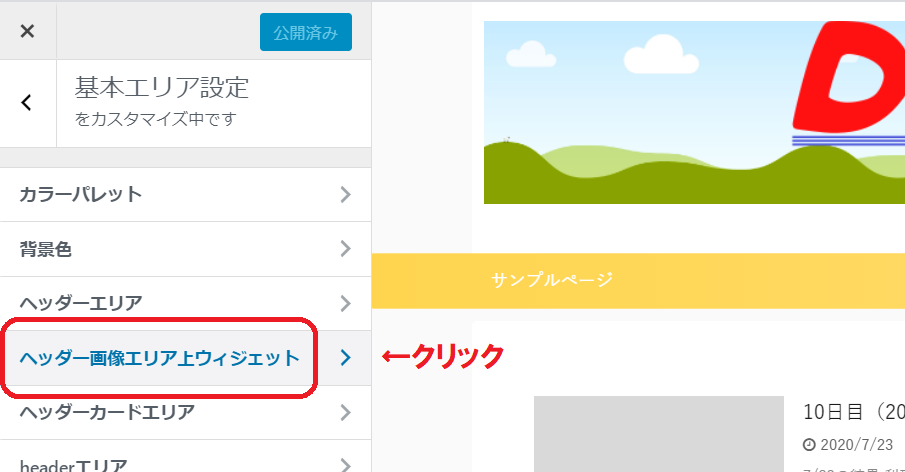
次に『ヘッダー画像エリア上ウィジェット』です。
こちらは、項目の変更はありません。
一応画像は載せておきます。
画面左に並ぶ項目の中から、
『ヘッダー画像エリア上ウィジェット』をクリックします。

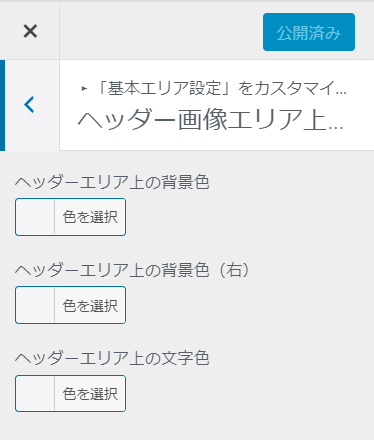
切り替わった項目が下の画像ですが、特に変更はありません。
『<』で戻ります。

ヘッダーカードエリア(項目の変更なし)
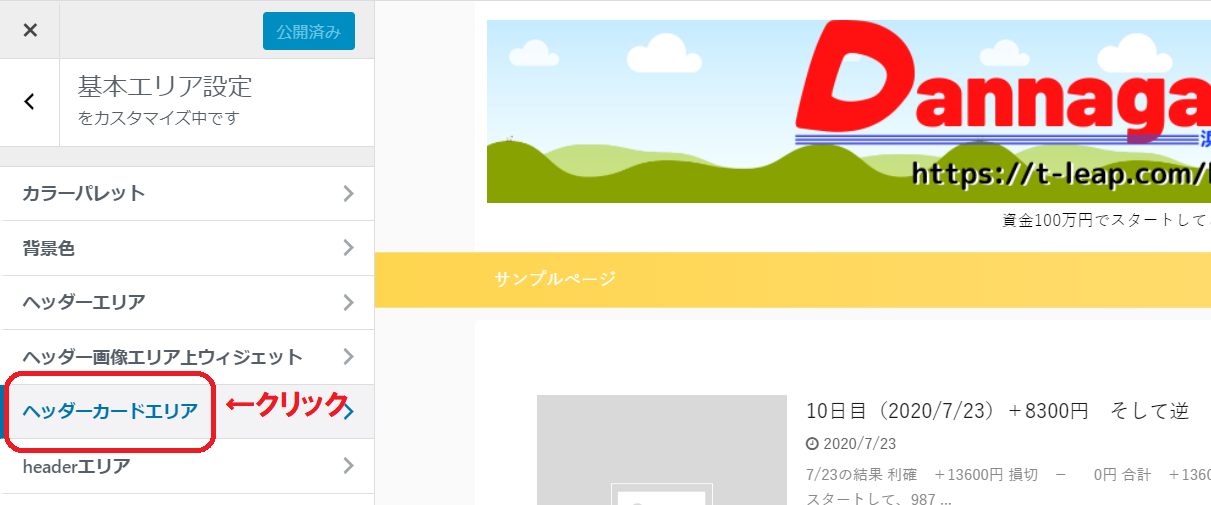
ヘッダーカードエリアの設定です。
私は、このエリアを使用していないので変更なしです。
一応画像を乗せておきます。
左に並ぶ項目の中から、『ヘッダーカードエリア』をクリックします。

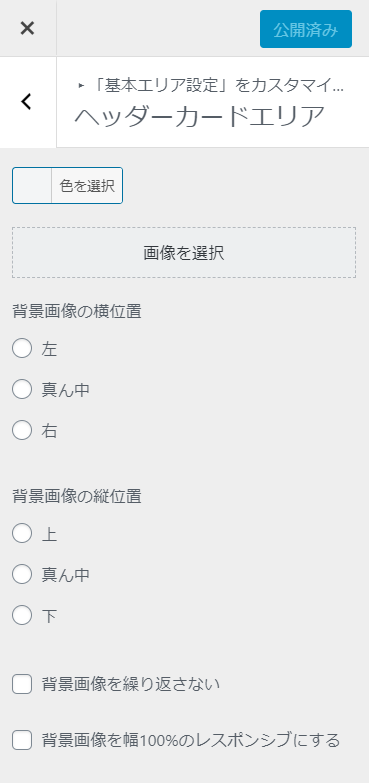
画面が切り替わった後の項目が下の画像です。
特に変更するところが無いので戻ります。
『<』で戻ります。

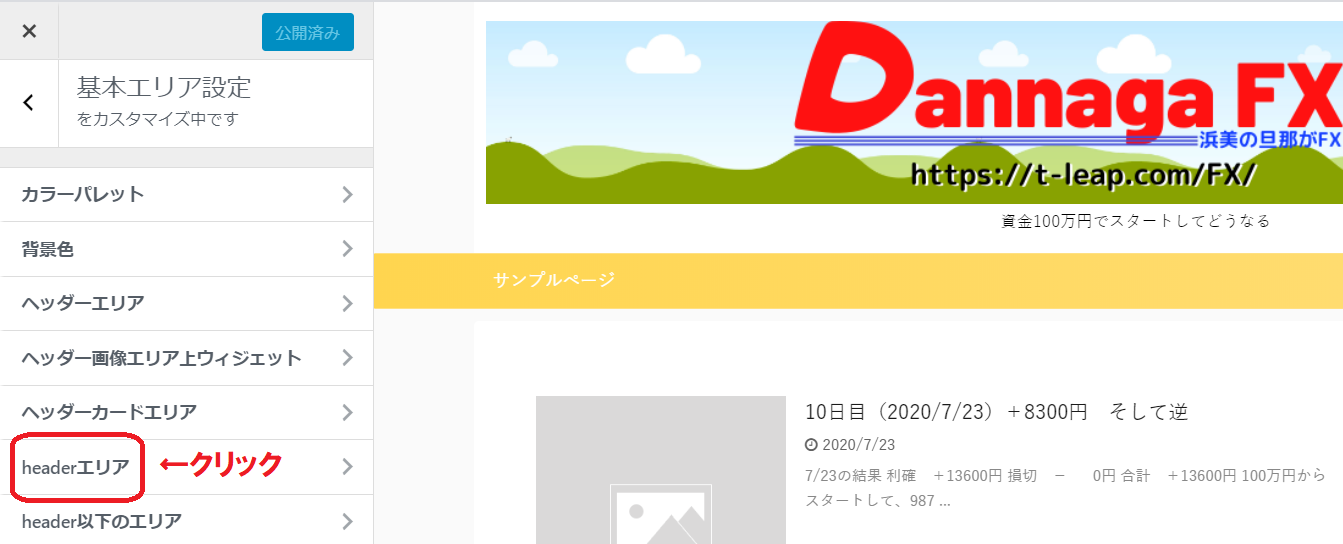
headerエリアの設定(項目の変更なし)
headerエリアの設定ですが、特に変更がありません。
一応画像を載せておきます。
画面左に並ぶ項目の中から、『headerエリアの設定』をクリックします。

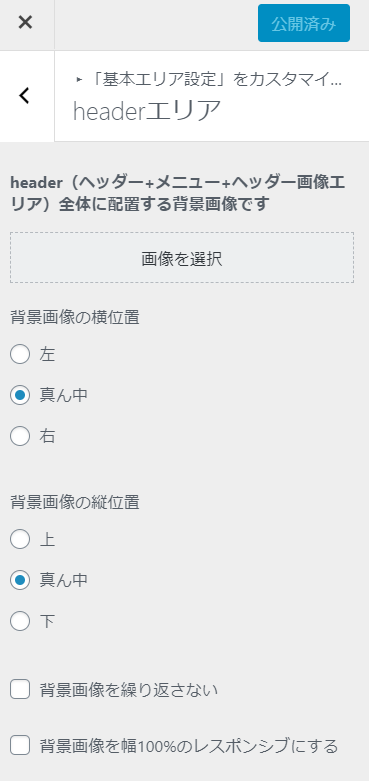
切り替わった項目の画像が下になります。
特に変更が無いので、『<』で戻ります。

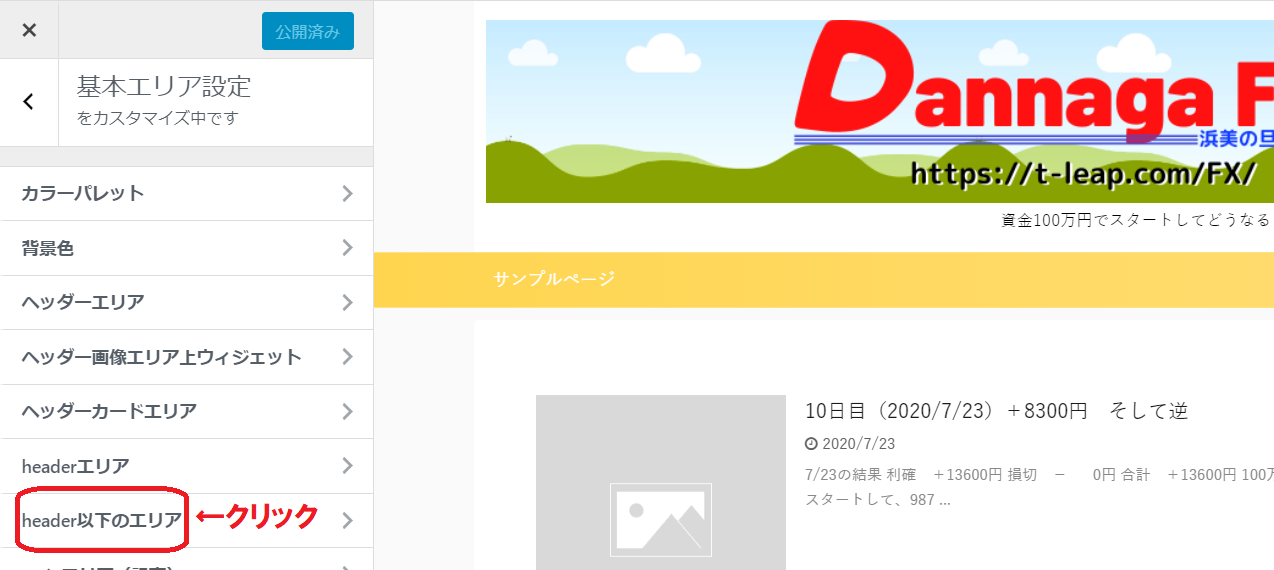
header以下のエリアの設定(項目の変更なし)
『header以下のエリア』の設定を行っていきます。
といっても、ここも私は特に変更なしです。
一応画像は載せておきます。
画面左に並ぶ項目の中から、『header以下のエリアの設定』をクリックします。

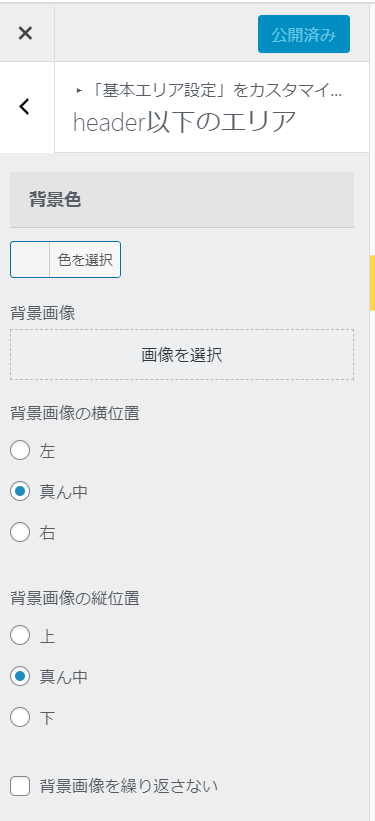
下の画像が、項目が切り替わった後の画面です。
特に変更が無いので『<』で戻ります。

mainエリア(記事)の設定(項目の変更なし)
『mainエリア(記事)』の設定も、特に項目に変更点が無いです。
一応画像を載せておきます。
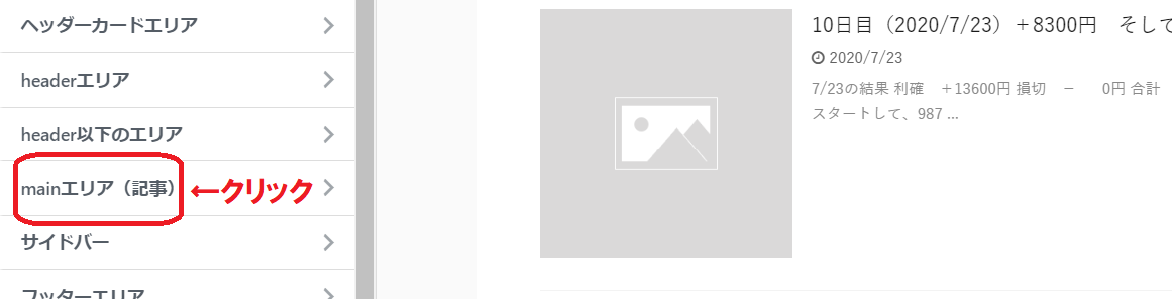
画面左に並ぶ項目の中から、『mainエリア(記事)』をクリックします。

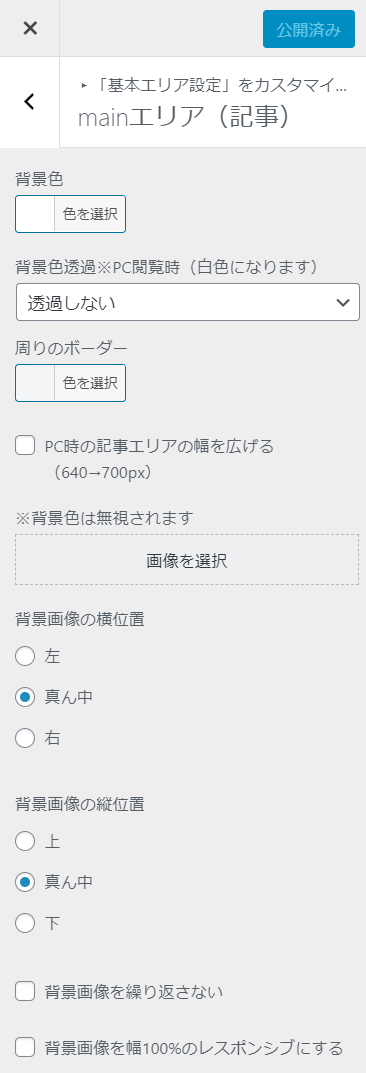
下の画像が、項目が切り替わった画面です。
特に変更が無いので『<』で戻ります。

サイドバーの設定(項目の変更なし)
『サイドバー』の設定を行います。
しかし、この項目も特に変更点は無しです。
一応画像を載せておきます。
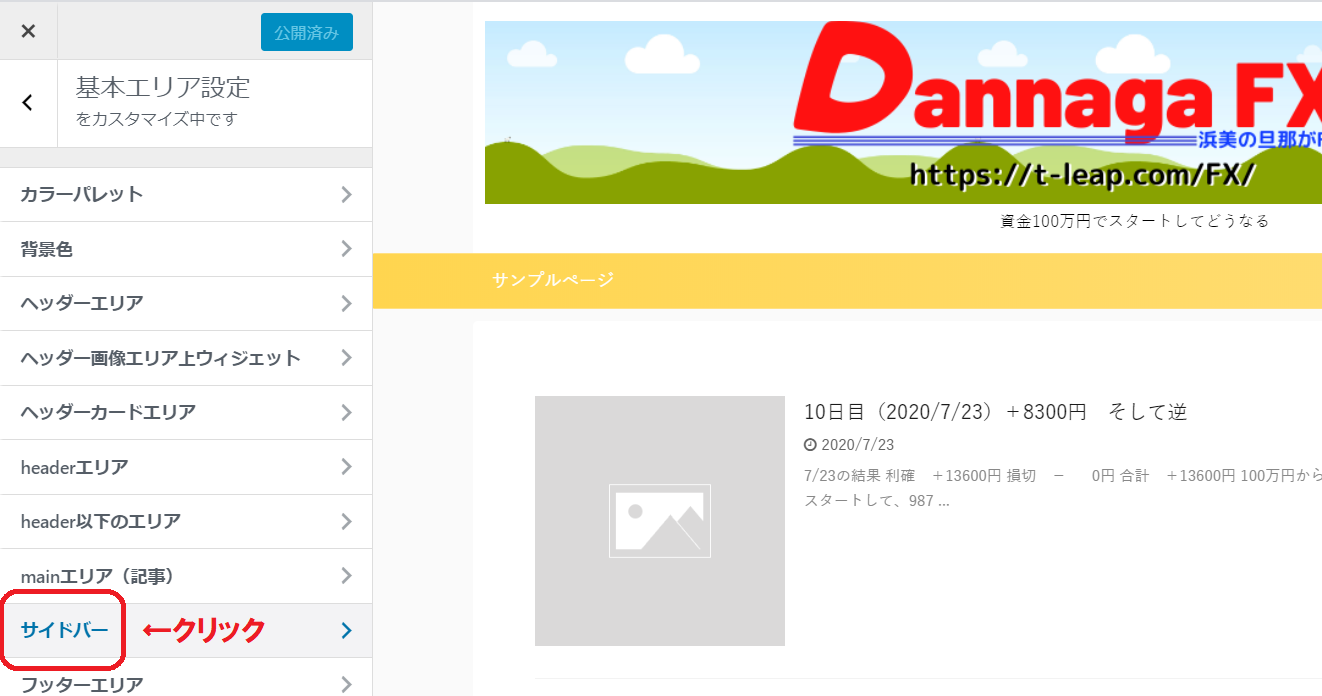
画面左に並ぶ項目の中から、『サイドバー』をクリックします。

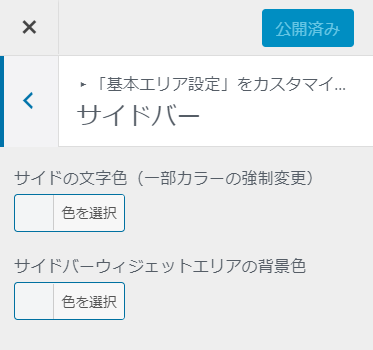
サイドバーの項目が表示されます。(下の画像)
特に変更点が無いので『<』をクリックして戻ります。

フッターエリアの設定
『フッターエリア』の設定を行っていきます。
この項目は、サイトの画面で一番下に表示される項目です。
普段あまり気にするところではありませんが、
視覚的には大きな影響がありますので、しっかりと作りたい部分です。
できれば、一番上に表示される、ロゴやヘッダーとの統一感があるといいです。
では、画面左に並ぶ項目の中から、『フッターエリア』をクリックします。

フッターエリアの項目が下の画像です。
変更するべき項目を、赤枠で囲ってあります。
文字色を黒、背景を白にすることで、すっきりとした印象になります。
特にグラデーションは必要ないので、チェックを外しておきます。
これで『フッターエリア』の変更は完了です。
忘れずに、一番上に表示されている、『公開』をクリックしましょう。

記事一覧の区切りボーダーの設定(項目の変更なし)
『記事一覧の区切りボーダー』の項目においては、
私はそのままで良いので、特に変更はありません。
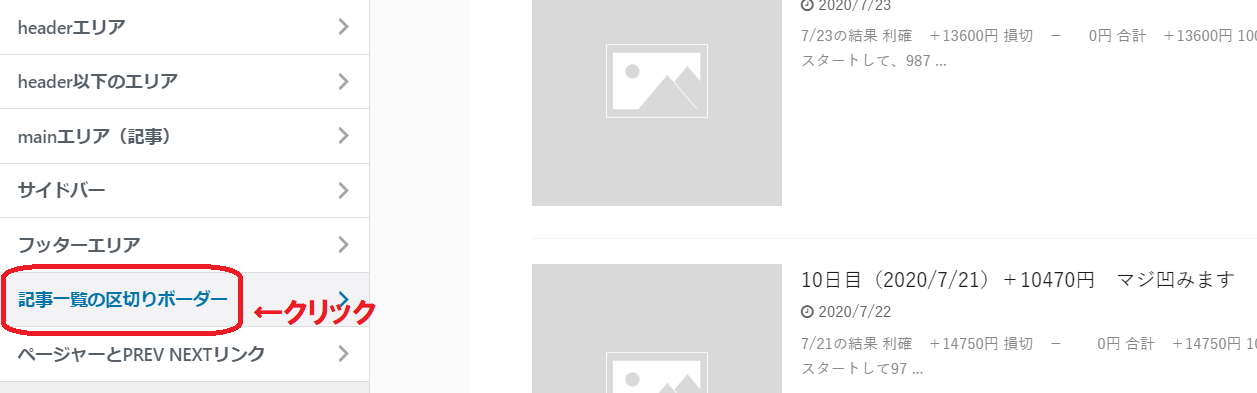
一応画面を載せておきます。
画面左に並ぶ項目の中から、『記事一覧の区切りボーダー』をクリックします。

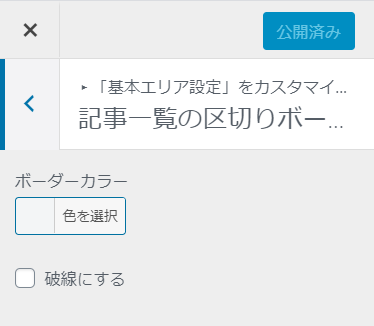
下が切り替わった画面の画像です。
特に変更が無いので『<』で戻ります。

ページャーとPREV NEXTリンクの設定
『ページャーとPREV NEXTリンク』の設定を行っていきます。
これで『基本エリア』最後の項目になります。
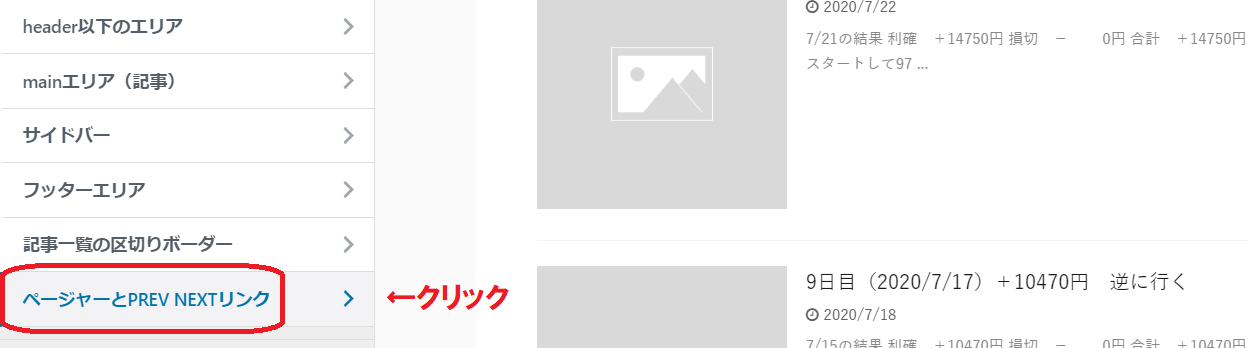
画面左に並ぶ項目の中から、
一番下の『ページャーとPREV NEXTリンクの設定』をクリックします。

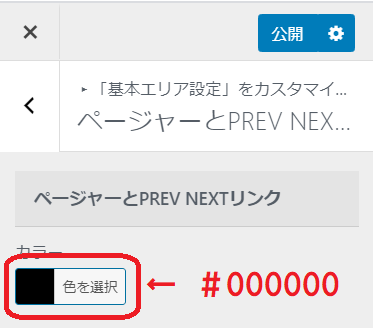
画面が切り替わると、『カラー』の項目一つだけがあります。
『#000000』(黒)に変更します。
最後に上にある『公開』をクリックして完了です。

.png)