Xサーバーに、ワードプレスを、
インストール出来たでしょうか?
では、ここではワードプレスを、実際に使える状態にしていきます。
私が過去に使わせていただいていたテーマは『Luxeritas』と言うテーマです。
無料なのにとても使いやすくお勧めできます。
もくじ
テーマの設定(themeの設定)
まずは、テーマと言われる「見た目のの土台」を設定していきましょう。
今回の設定では、2つのテーマをインストール必要があります。
それは、「親テーマ」と「子テーマ」というものの2つになります。
使えるようにすることが目的なので、深くは考えず実行していきましょう。
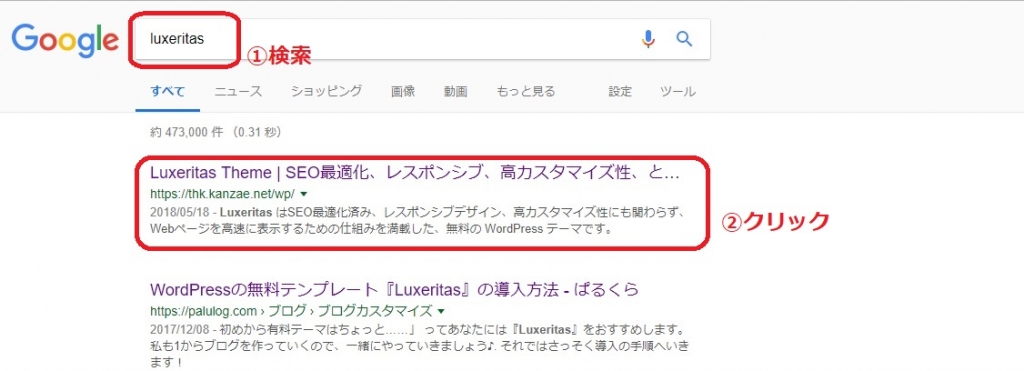
『Luxeritas』の検索

検索画面
サイト訪問
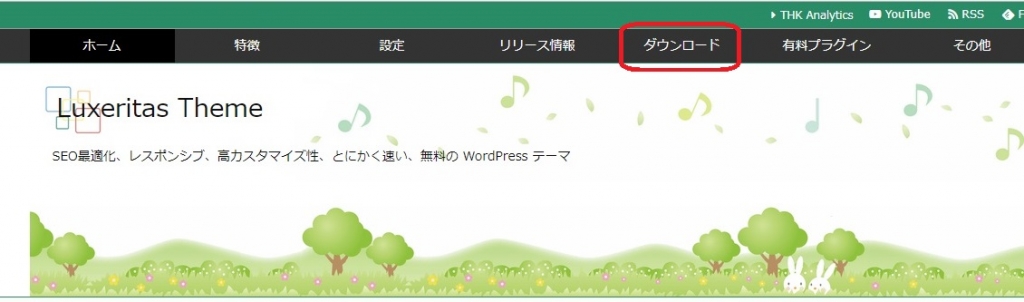
サイトのダウンロードにカーソルをもっていってください。

サイトの画面
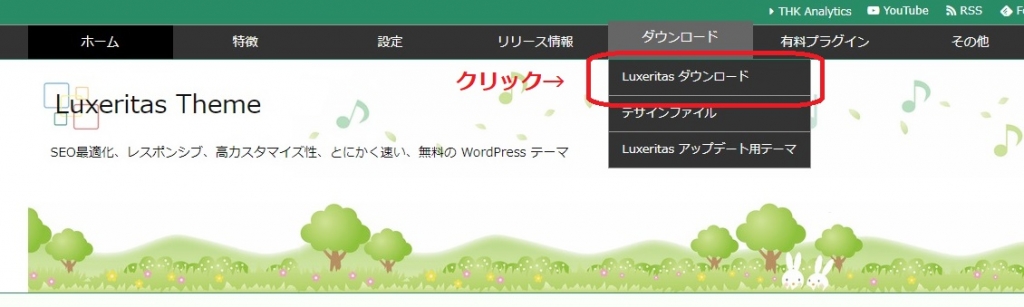
ダウンロードのページ
展開されたメニューの『Luxetitas ダウンロード』をクリックします。

ダウンロードにカーソルをのせて
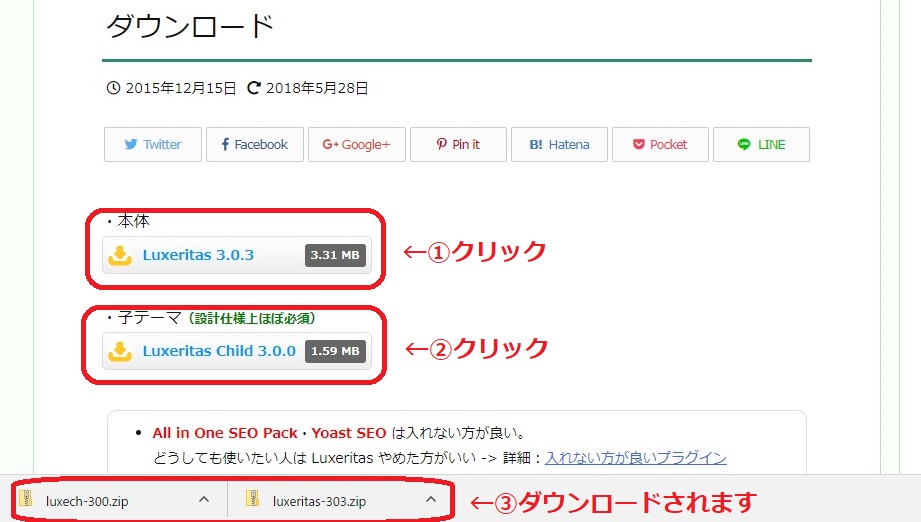
ダウンロード
ダウンロードのページになりましたら、
『本体』と『子テーマ』の2つをクリックしてダウンロードします。
画面下部にダウンロードの状況が表示されます。

ダウンロード画面
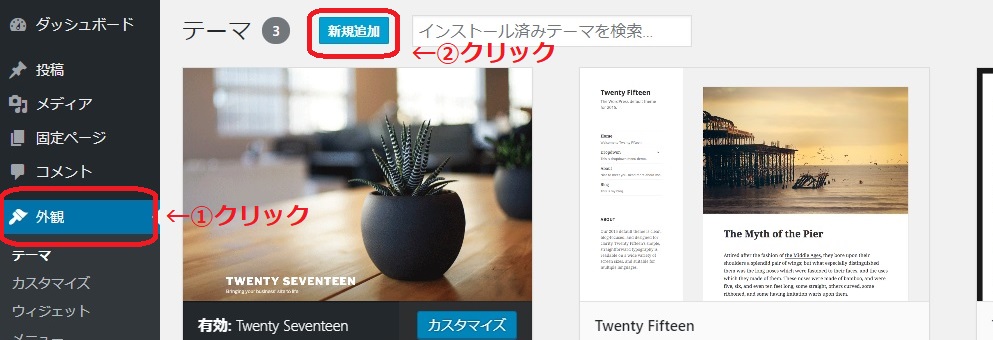
外観をクリック
まずは『外観』をクリックします。
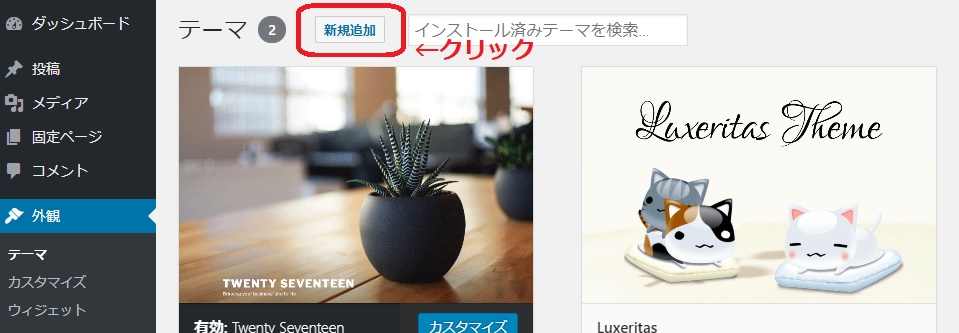
次に『新規追加』をクリックします。

ワードプレスの画面から
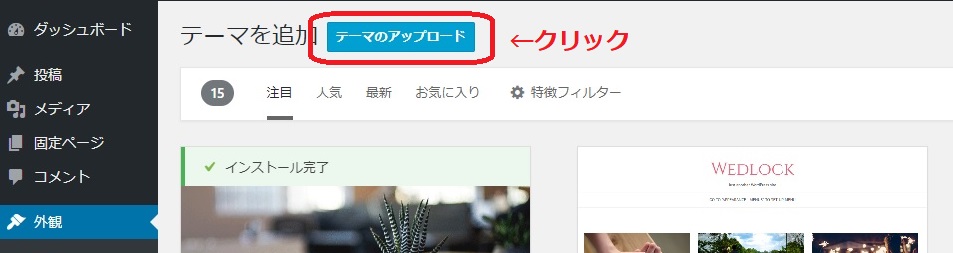
アップロードをクリック

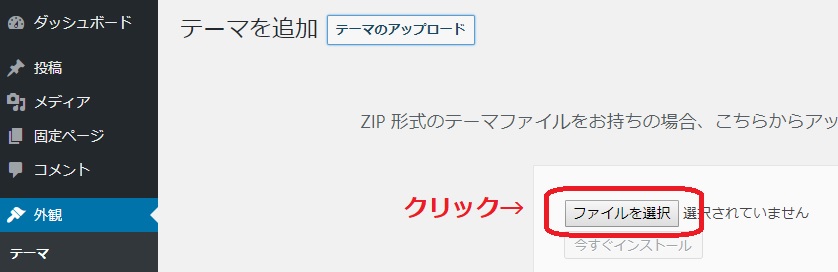
テーマを追加の画面
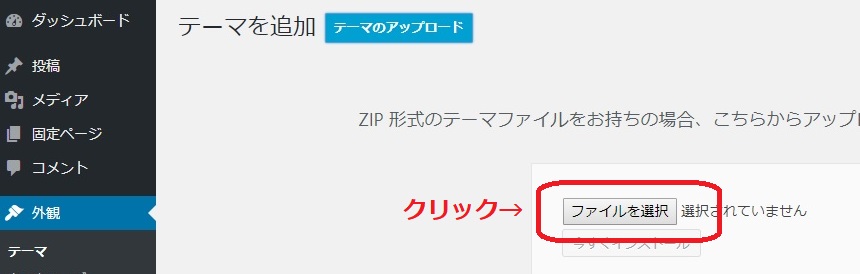
ファイルの選択

ファイルを選択していきます
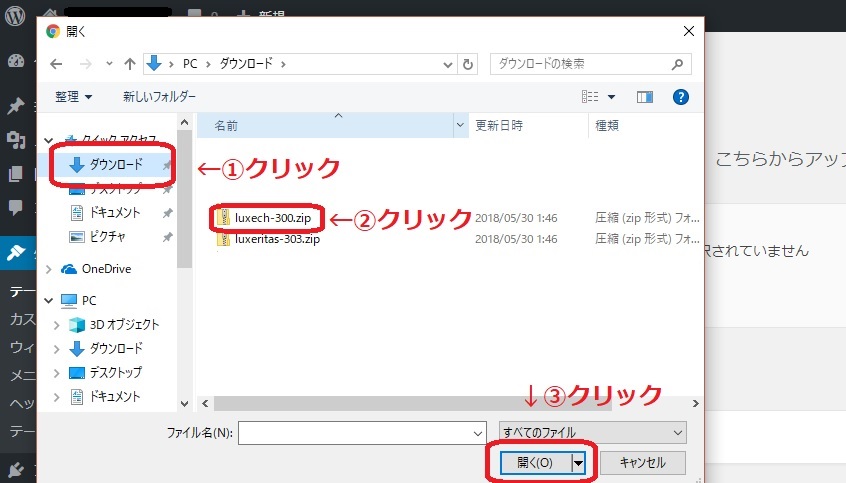
ファイルの選択
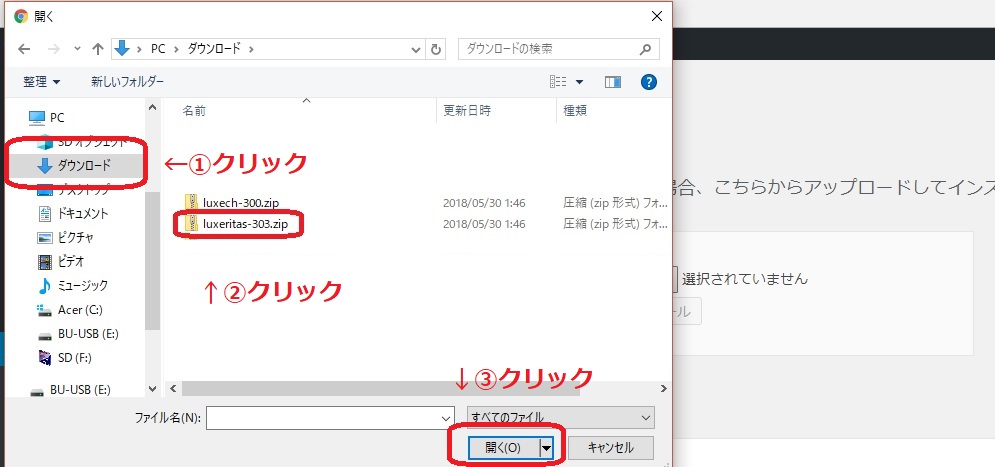
恐らく、特に設定をしていなければ、『ダウンロードフォルダ』に
ダウンロードしたファイルが2つあると思います。
1.『ダウンロード』をクリック
2.『luxeritas-***.zip』をクリック
3.『開く』をクリック
(どちらからアップデートしても問題ありませんが、こちらが親テーマなので先にしました。)

ダウンロードしたファイルの場所を指定
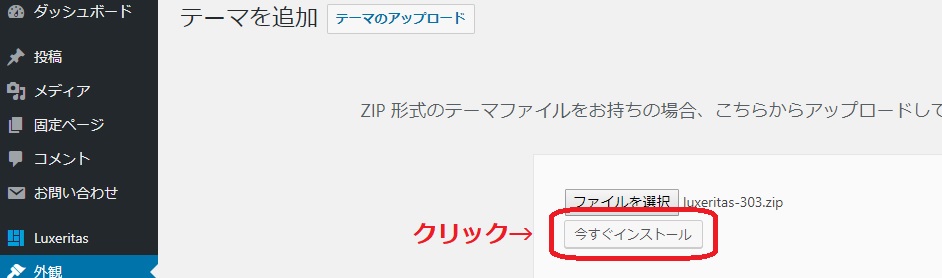
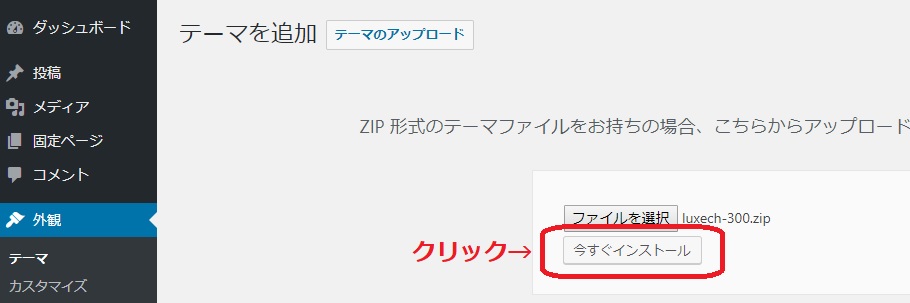
インストール(1)
元の画面にもどってきますので『今すぐインストール』をクリックします。

元の画面に戻ります
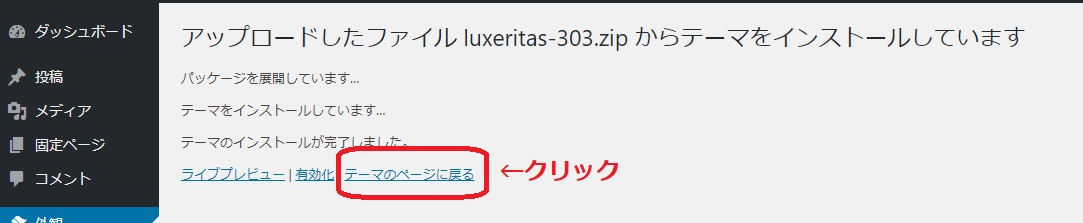
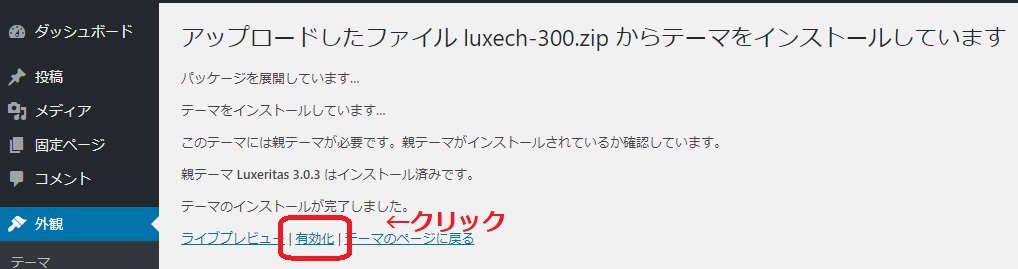
インストールの成功(1)
これでまず、親テーマがインストールされます。
『テーマのページに戻る』をクリックし一旦戻ります。

パソコンからサーバーにアップデートされます
『新規追加』をクリック

先程と同じことを繰り返します
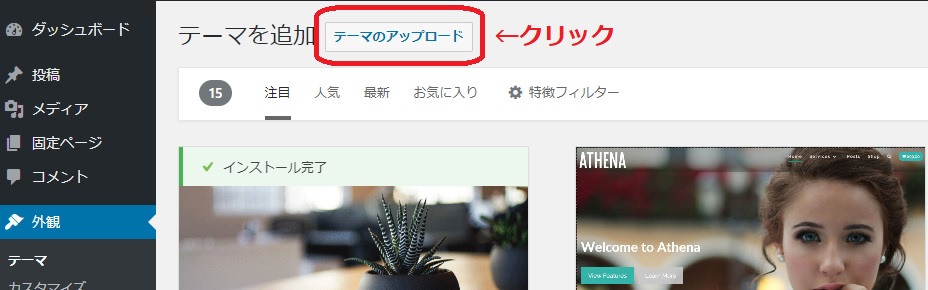
『テーマのアップロード』をクリック

繰り返していきます
『ファイルを選択』をクリック

更に繰り返します
子テーマのインストール
今度は『luxech-***.zip』を選択します。
(もし、順番を間違えても先程とは違う方を選択すれば大丈夫です)

子テーマを選択します
『今すぐインストール』をクリック

もうひと踏ん張りです
『有効化』をクリック
これで、子テーマのインストールも完了しましたので、
『有効化』をクリックして、テーマを『Luxeritas』に変更していきます。

子テーマのインストールの完了
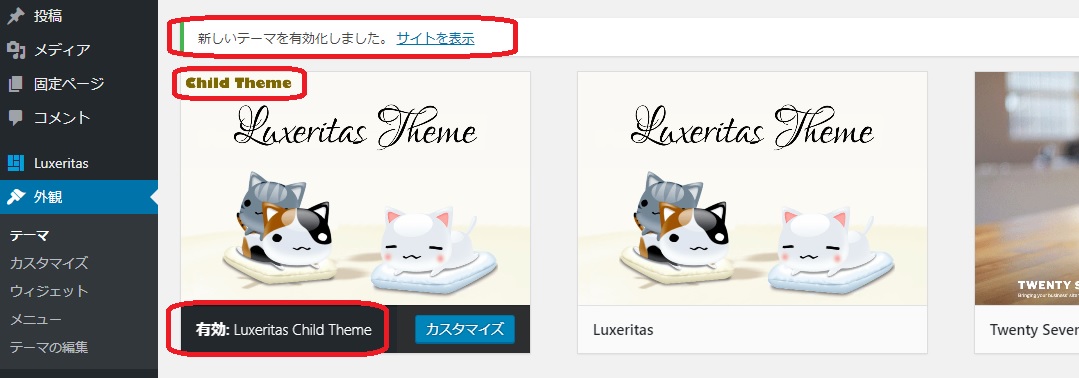
テーマの変更
赤く囲った所を見てください。
『新しいテーマを有効化しました。』
『Child Theme』
『有効:Luxeritas Child Theme』
となって、テーマが変更されたことがわかります。

テーマの変更が成功しました
サイトの表示
サイトを表示させてみても、まだまだ味気ないサイトですが、
更に手を加えていきましょう。

最初のサイトの画面
これで
『ワードプレスのインストール』をし
↓ ↓ ↓
『テーマのインストール』
が、できました。
次は、便利に使うための機能プラグインをインストールしていきますが、
まずは、『2.プラグインについて(必要なプラグイン)』で、
どんなプラグインが必要なのかを簡単に説明します。
.png)
