『Google連携/広告』の設定をしていきます。
これが意外と厄介だったりしますね。
『AFFINGER 5』は比較的設定が簡単な方なので頑張りましょう。
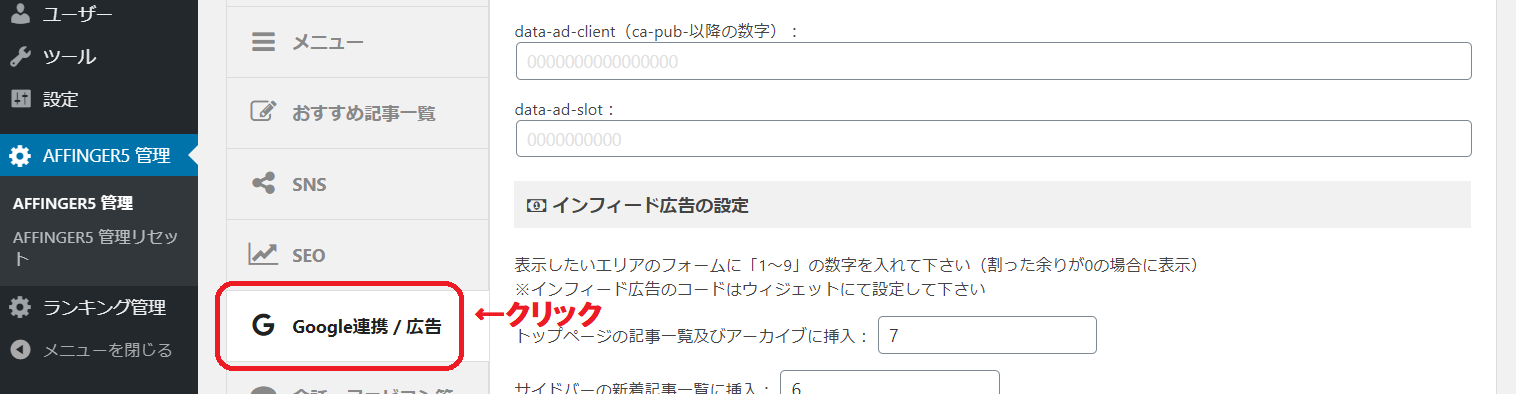
画面中央左下にある『Google連携/広告』をクリックします。

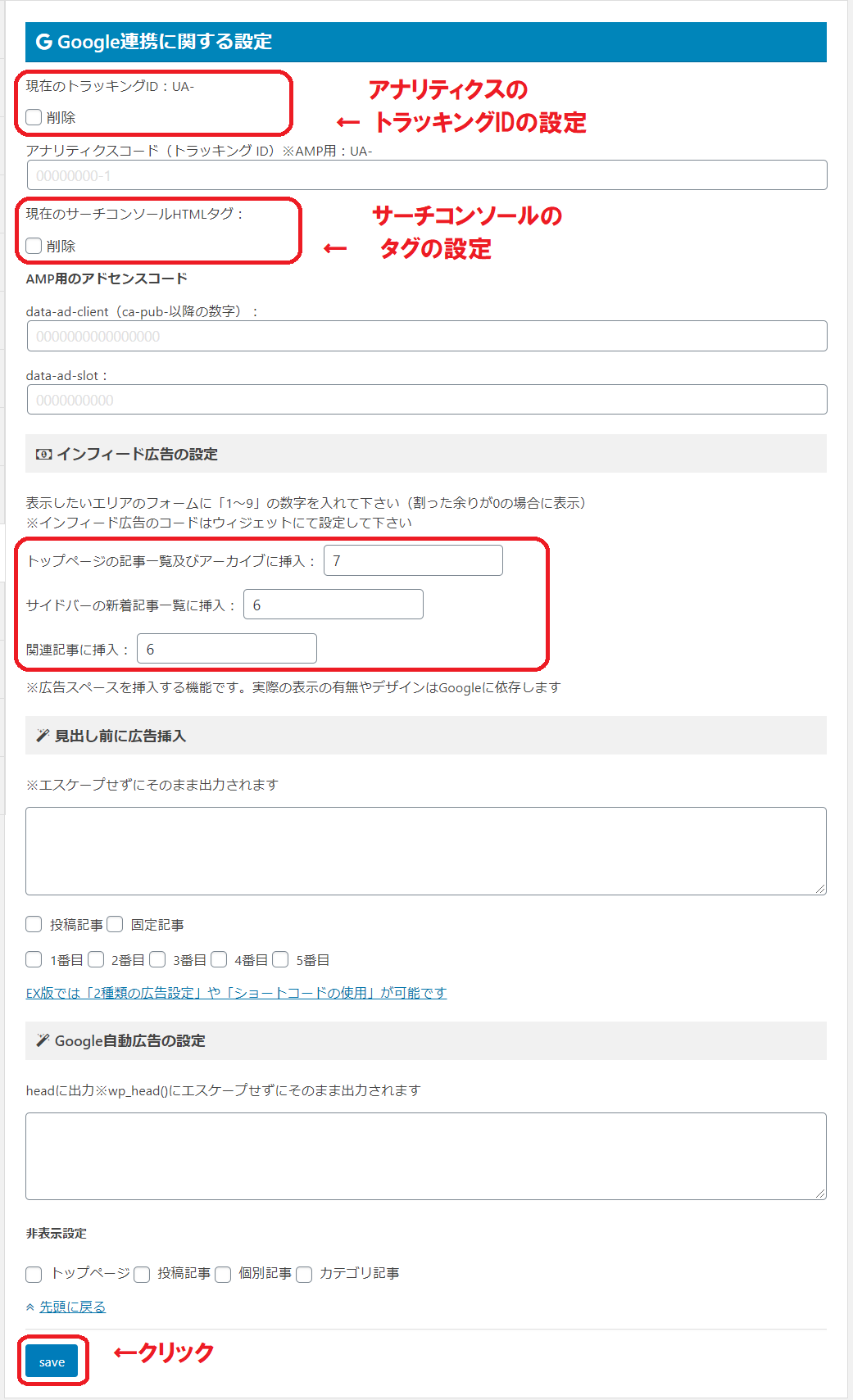
まず、設定すべき項目を赤枠で囲んでおくので、
下の写真を見てください。
アナリティクスとサーチコンソールの登録はすでに済んでいる前提で行きます。
この画像の下に、アナリティクスとサーチコンソールの画像を
張っておきますので参考にしてください。

アナリティクスの画面からトラッキングコードを取る
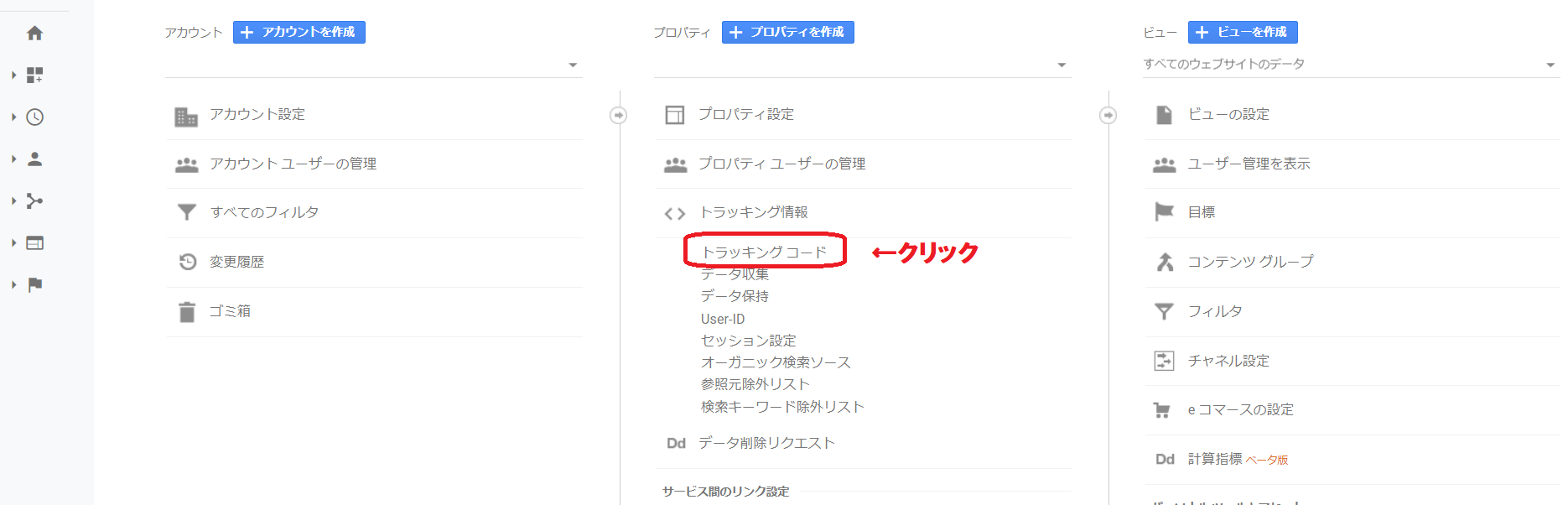
まず一番左のアカウントのところに、ベースのアカウントを設定します。
私の場合、その下層にブログサイトがあるので、真ん中の列にプロパティを作成します。
『トラッキング情報』をクリックします。

下に項目が表示されるので、
『トラッキングコード』をクリックします。

すると、トラッキングIDが表示されるので、
コピーして『AFFINGER 5』の設定画面一番上に貼り付けます。

貼り付けて『save』をクリックしたら、『テストトラフィックを送信』をクリックします。
※この方法は、始めてプロパティを作成した時と若干操作方法が違うことをお許しください。

これで、アナリティクスとの連携が出来るはずです。
サーチコンソールのタグの取り方『AFFINGER 5』
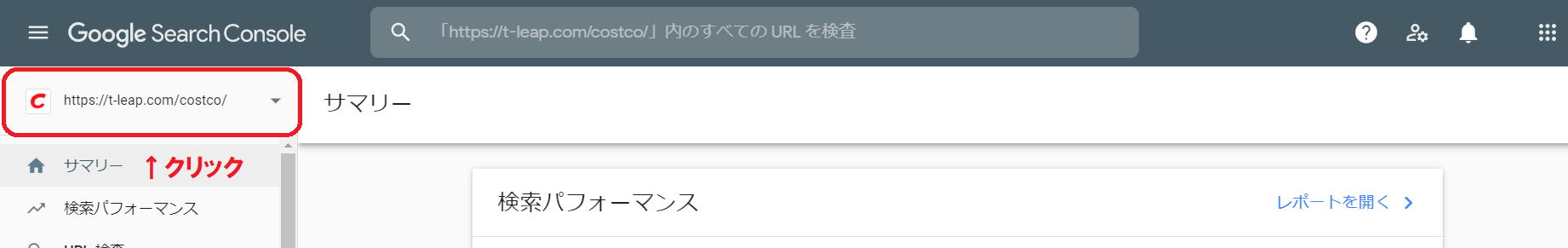
サーチコンソールのトップ画面にある左側上にあるところをクリック
(今回はすでに登録されているので表示されています。)

クリックした後に出てくる『+プロパティを追加』をクリックします

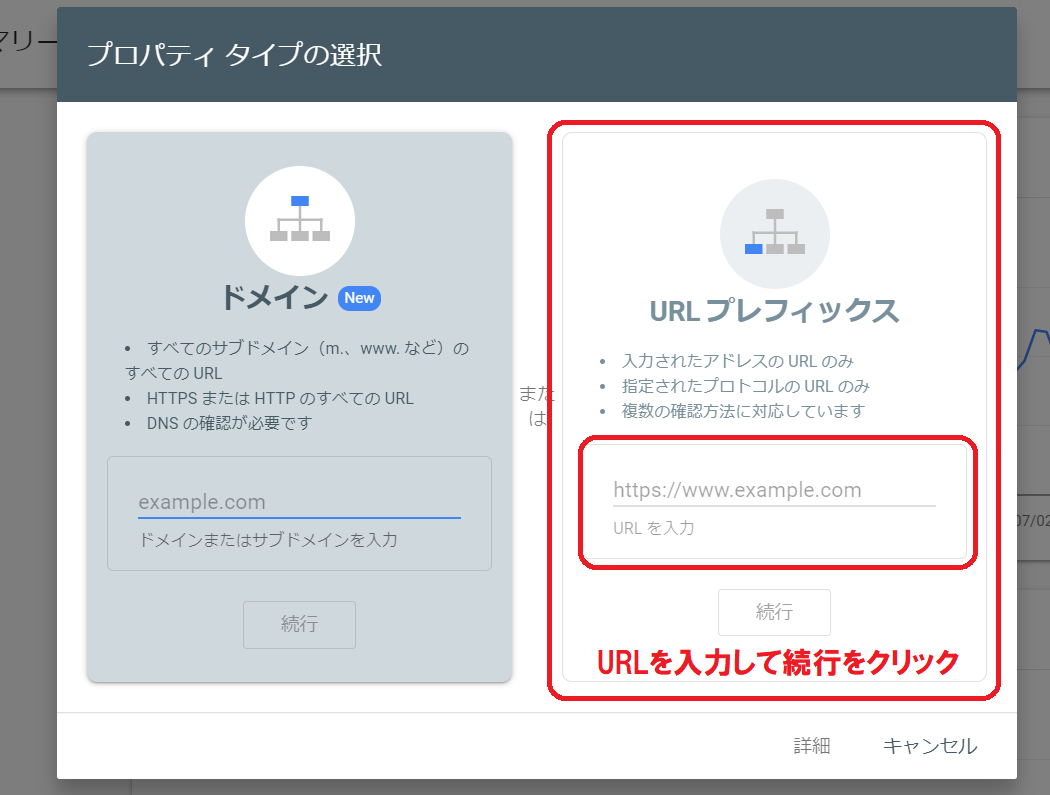
次に出てきた画面にサイトのURLを入力します。
『続行』をクリックします。

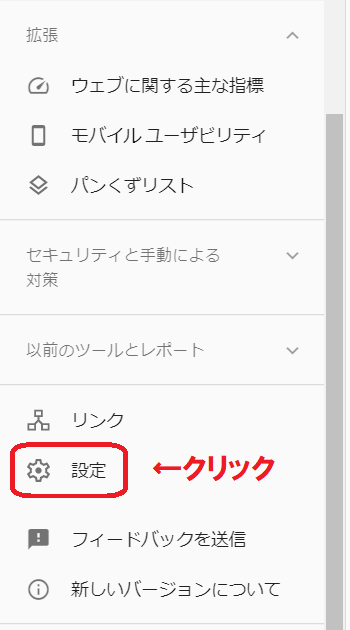
サーチコンソールのトップ画面左に並ぶ項目の中から、
『設定』をクリックします。

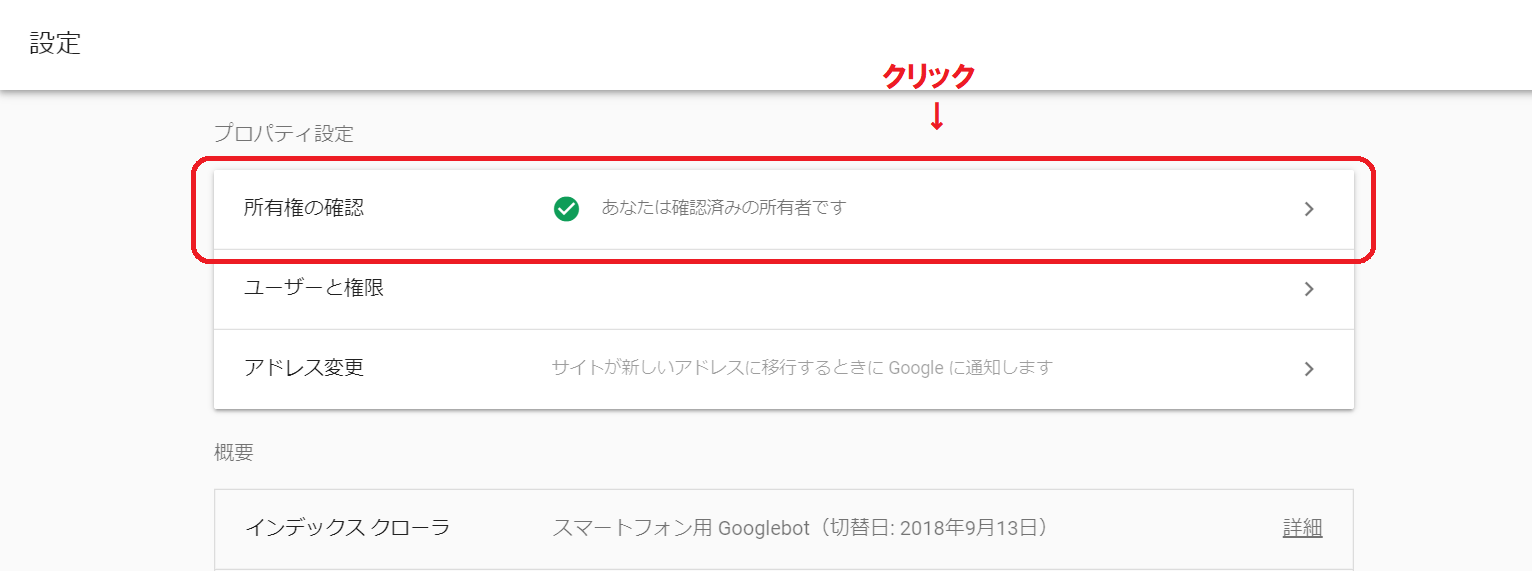
次の画面の中から、一番上の『所有者の確認』をクリックします。
(※今回は、すでに確認済みになっています。)

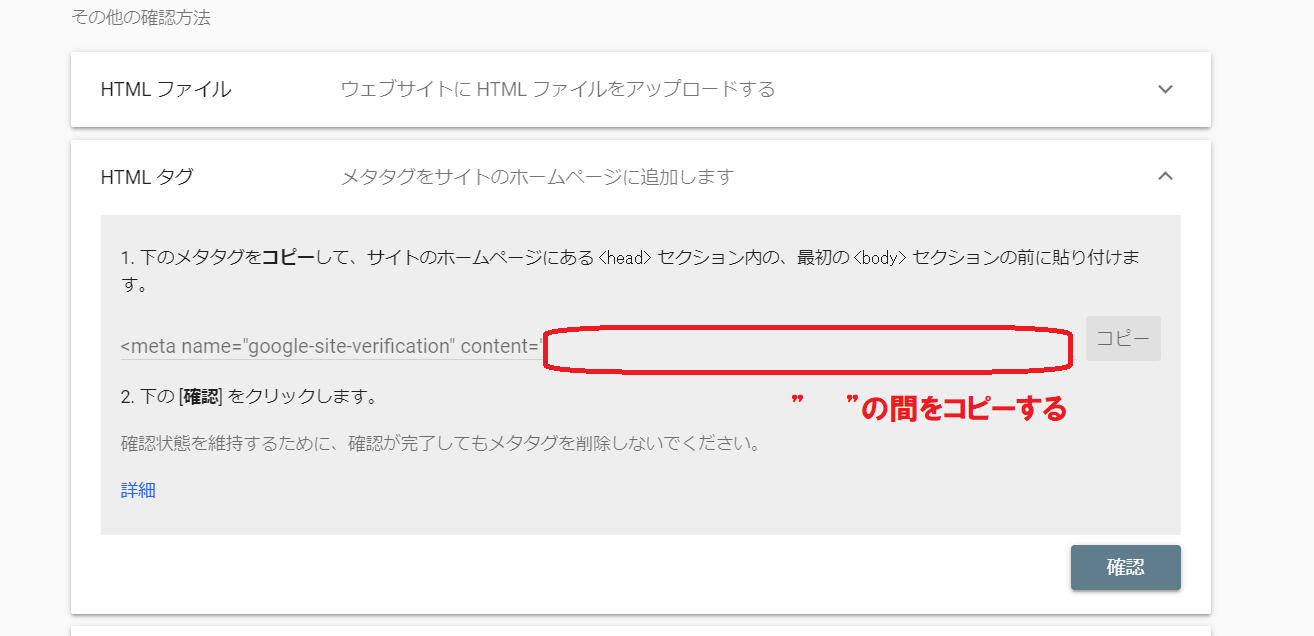
画面が切り替わるので、項目の中から『HTMLタグ』をクリックします。

すると、タグが表示されます。
その中から、『content=』の後の『” ~ ”』までの間のコードをコピーします。
コピーしたコードを、AFFINGERの『Google連携/広告』の設定画面、
サーチコンソールのHTMLタグの部分に貼り付けます。
そして『save』をクリックします。

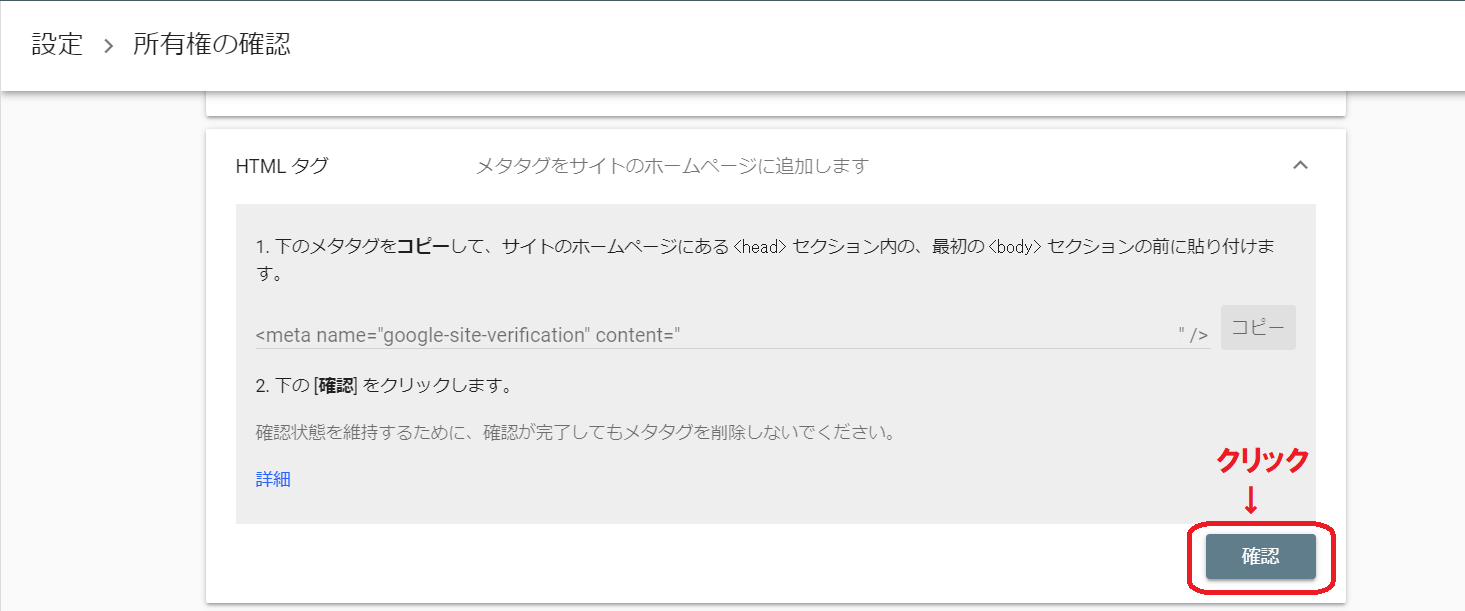
最後に確認をクリックします。
これで、サーチコンソールと連携が出来るはずです。

.png)