メニューのカラー設定を行います。
サイトの訪問者の方が、
目的のページまで素早く行くために使うメニューの色を決めます。
見やすい色で作ることが大切です。
もくじ
メニューのカラー設定
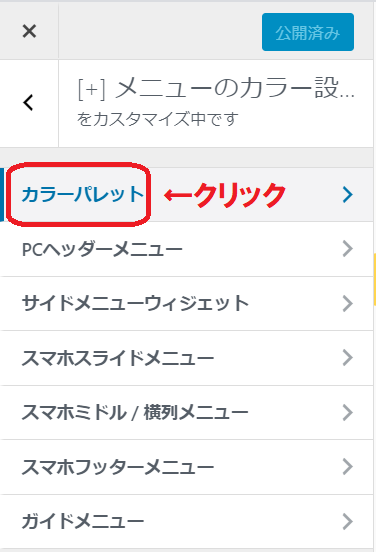
画面左に並ぶ項目の中から、
『[+]メニューのカラー設定』をクリックします。

カラーパレットの設定(項目の変更なし)
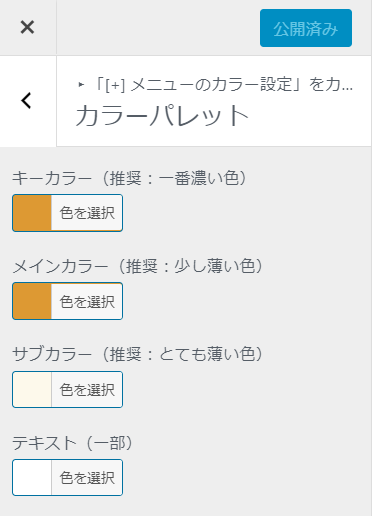
画面が切り替わると複数の項目が出てきます。
その中からまず『カラーパレット』をクリックしていきます。

下の画像が、切り替わった画面です。
ここの項目は特に変更しません。

PCヘッダーメニュー
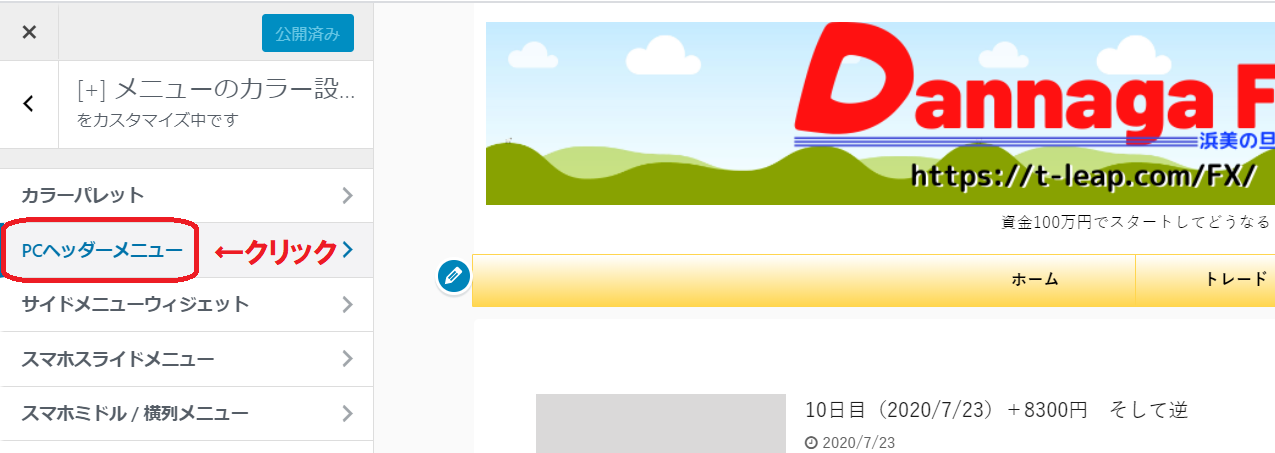
PCヘッダーメニューの設定をしていきます。
画面左に並ぶ項目の中から、『PCヘッダーメニュー』をクリックします。

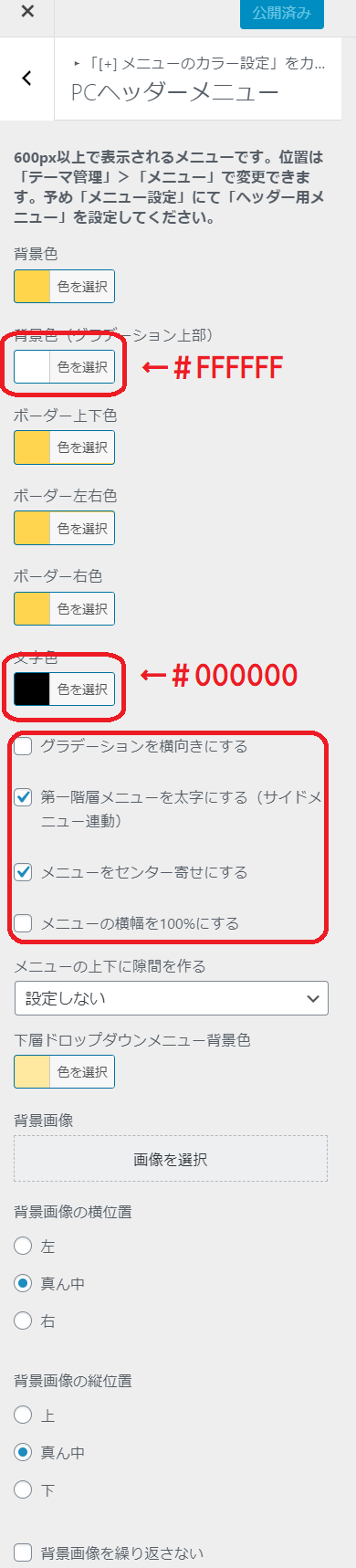
下の画像が、項目が切り替わった画面です。
赤枠で囲ったところの項目を変更していきます。
黄色の部分は、元の色よりも少し濃い目に変更しています。
最後に『公開』をクリックして完了です。

サイドメニューウィジェットの設定(項目の変更なし)
この項目は変更してませんが、一応画像を載せておきます。
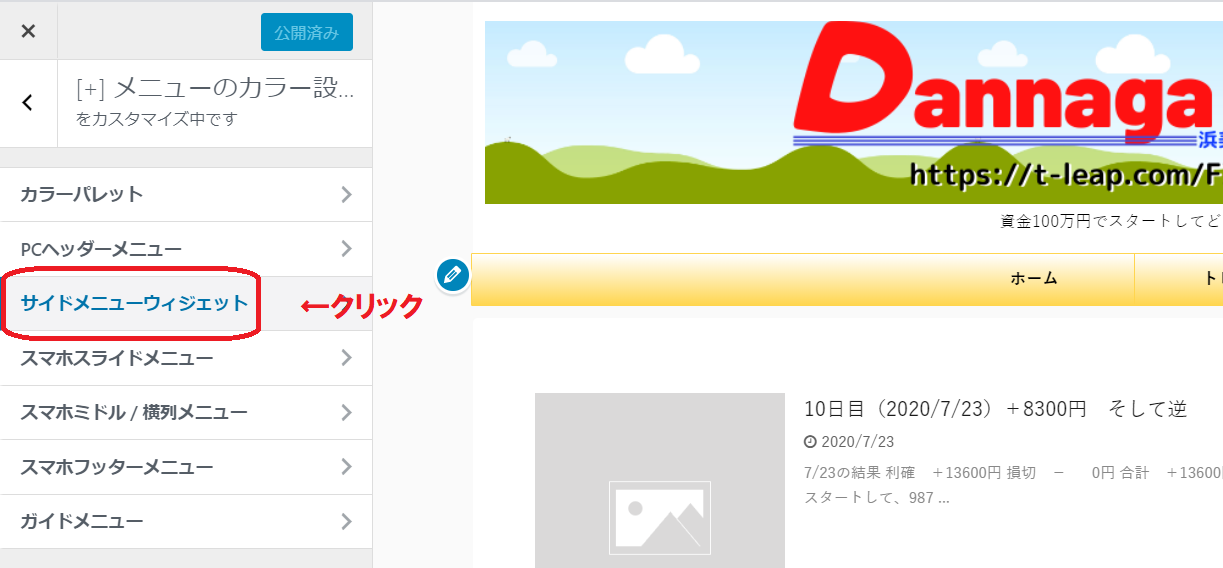
画面左に並ぶ項目の中から、『サイドメニューウィジェット』をクリックします。

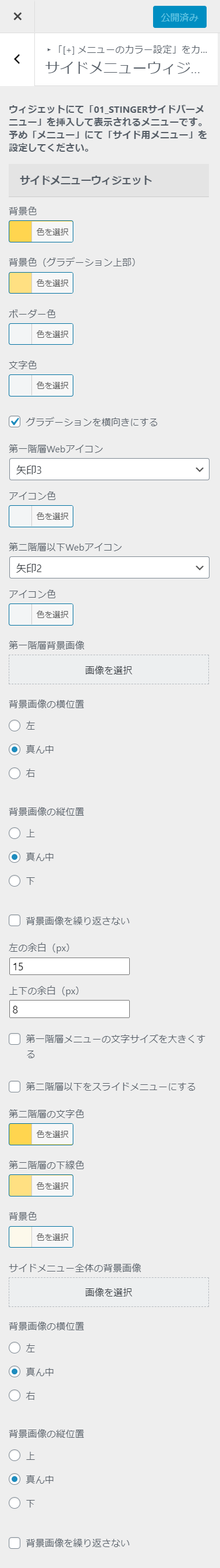
下の画像が、画面が切り替わった画面です。
特に設定の変更はありませんので、『<』をクリックして戻ります。

スマホスライドメニューの設定
スマホスライドメニューの設定を行います。
スマホで表示されたときに良く使用するメニューなので、
手を抜かずしっかりと仕上げていきます。
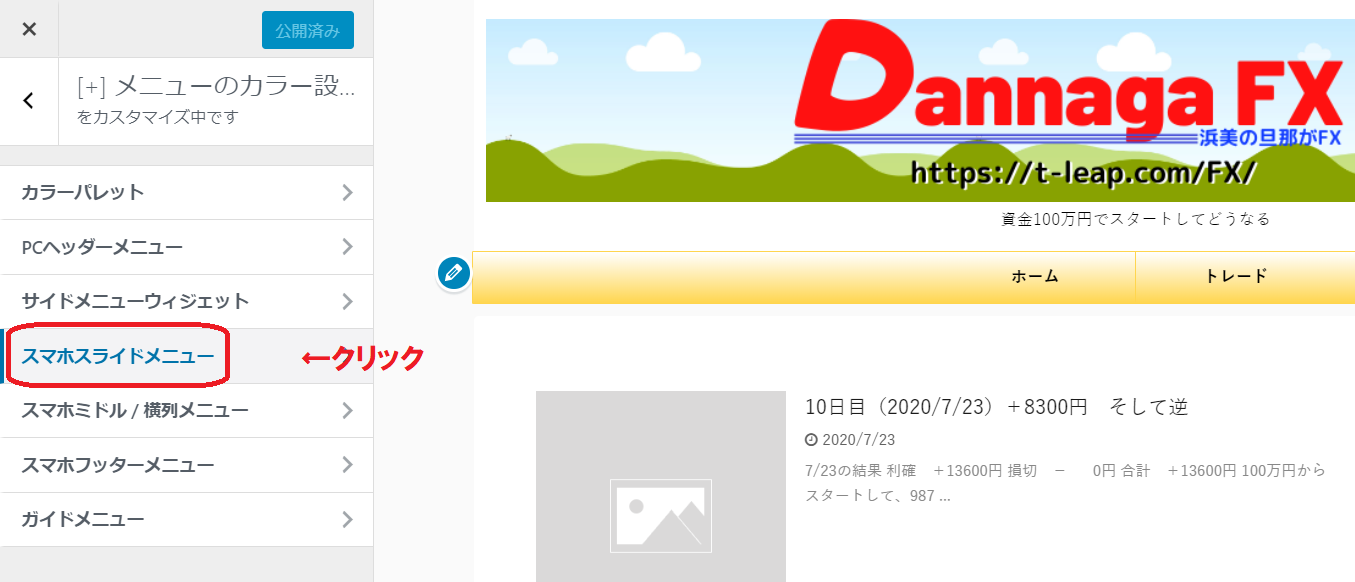
画面左に並ぶ項目の中から、『スマホスライドメニュー』をクリックします。

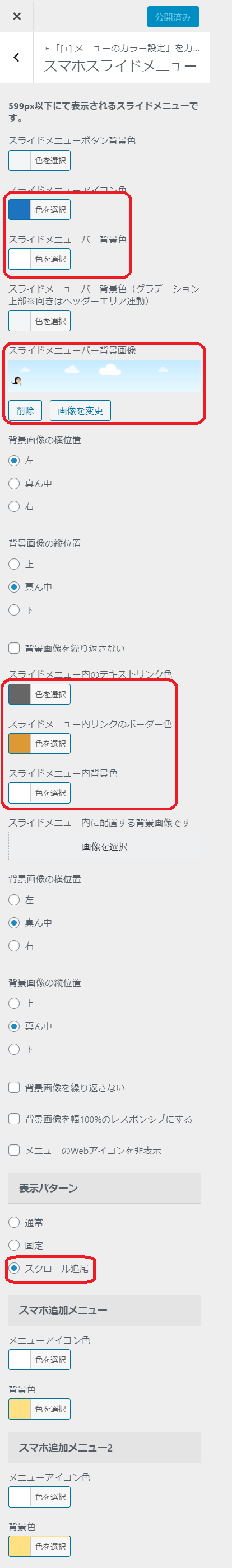
下の画像が、項目が切り替わった画面です。
赤枠の色を変更してあります。
また、スライドメニューバー背景画像は、
300×50pxで画像を作ってあります。

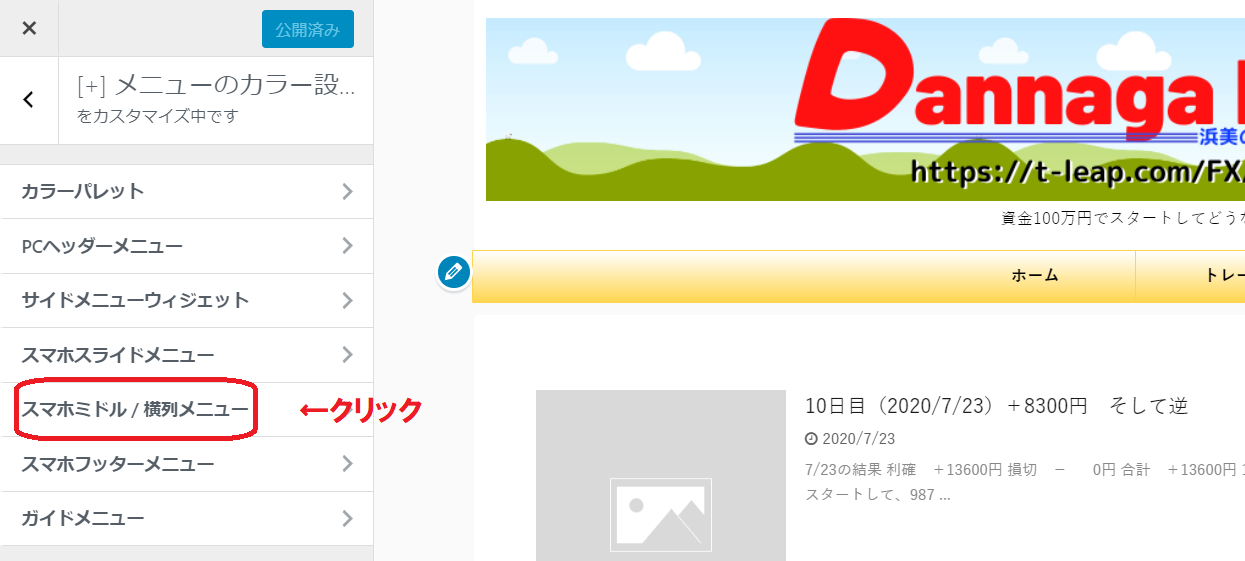
スマホスミドル/横列メニューの設定
スマホスミドル/横列メニューの設定を行います。
画面左に並ぶ項目の中から、『スマホスミドル/横列メニュー』をクリックします。

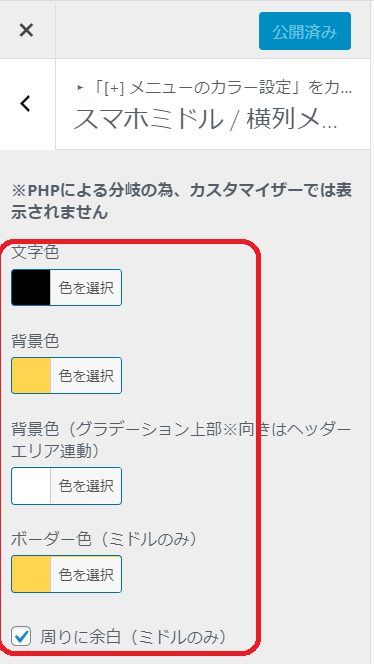
下の画像が切り替わった画面です。
赤枠の中の色の設定を変更していきます。
文字色は『黒』、背景色は『白』です。
黄色のコードは勘弁してください。
『周りに余白』にチェックを入れます。

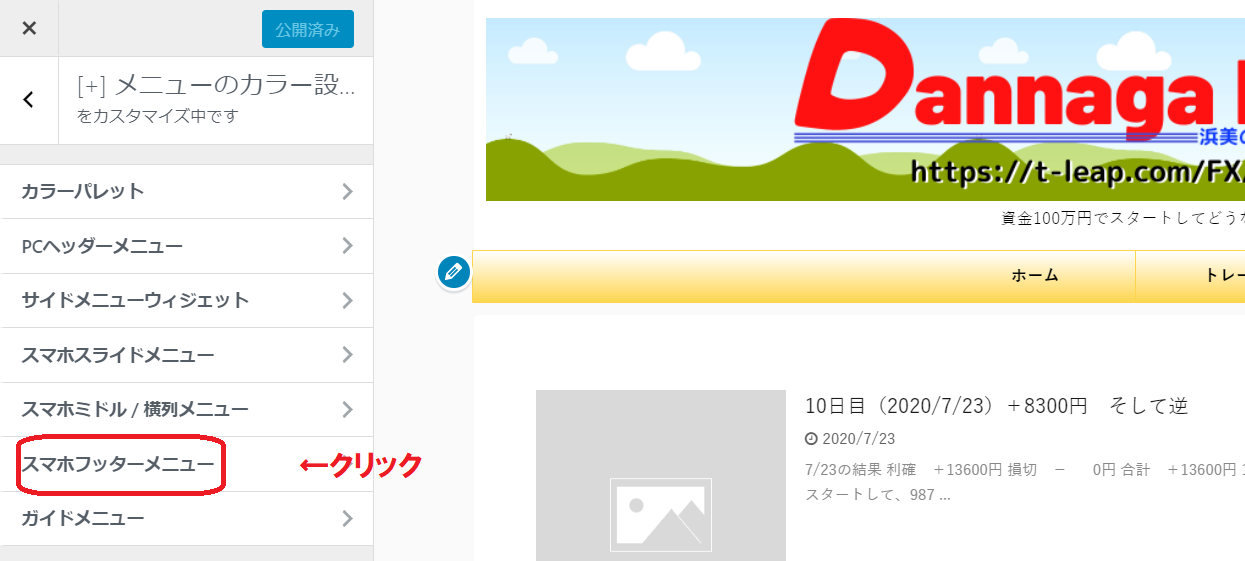
スマホフッターメニューの設定(項目の変更なし)
スマホフッターメニューの設定を行います。
こちらの項目は変更が無しですが、一応画像を載せておきます。
画面左に並ぶ項目の中から、『スマホフッターメニュー』をクリックします。

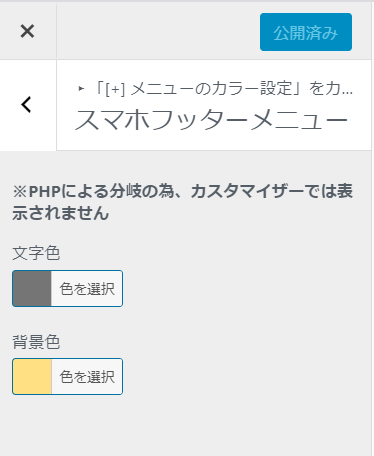
下の画像が、切り替わった画面です。
特に変更が無いので『<』で戻ります。

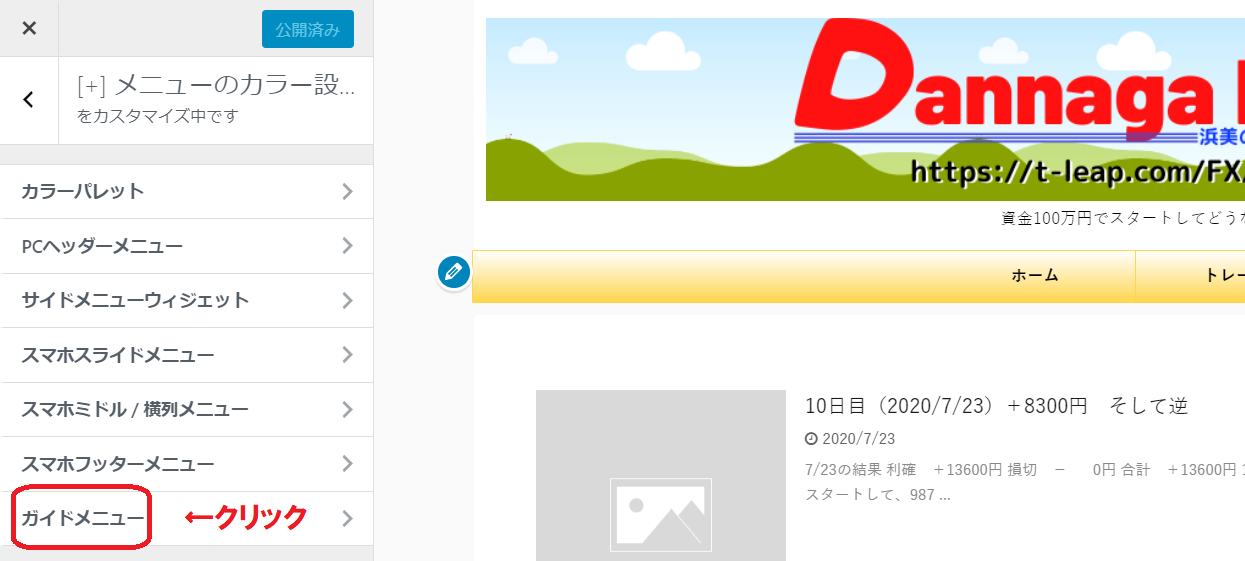
ガイドメニューの設定(項目の変更なし)
ガイドメニューの設定を行います。
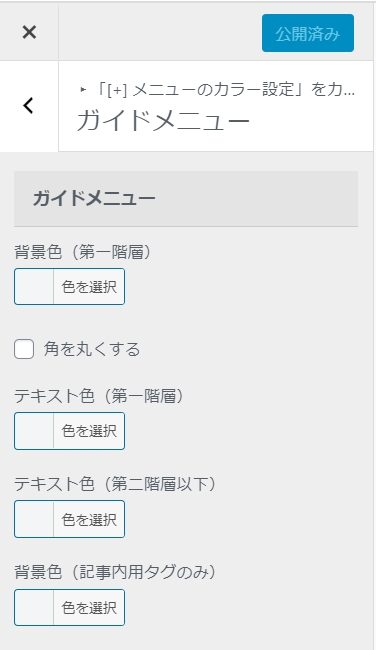
ここは特に変更がないですが、画面の画像を乗せておきます。
画面左に並ぶ項目の中から、『ガイドメニュー』をクリックします。

下の画像が、切り替わった画面です。
特に変更が無いので『<』で戻ります。
以上で、メニューのカラー設定の完了です。
おつかれさまでした。

.png)