私のサイト、以前は無料のテーマを使っていましたが、
今現在は、テーマ『AFFINGER 5』を使っています。
私が導入している、『AFFINGER 5』のインストール方法や、設定の方法。
更には、プラグインのインストール方法、設定の方法をお伝えしていきます。
もくじ
AFFINGER 5のメリット
- 問題解決が容易
- 複数のサイトに使うことが出来る。
私は、以前は無料のテーマを使わせていただいていたのですが、
本気で始めたいと思い、『AFFINGER 5』を使う様になりました。
問題の解決が容易
無料で使えるテーマがあるのに、有料テーマを使う必要があるのか結構悩みました。
しかし、実際に使ってみると、使っている人が多いので、
分からない事があった時、『AFFINGER5 ×××』で検索を掛ければ、
かなりの問題を解決することができます。
当サイトもそうですが、分かりやすく教えてくれるサイトが多くあるのです。
<a href="https://www.infotop.jp/click.php?aid=272996&iid=75194" rel="sponsored">WordPressテーマ 「WING(AFFINGER5)」購入ページはこちら</a>
複数のサイトに使うことが出来る
もちろん慣れは必要ですが、カスタマイズも容易なので、
長く頑張りたい人には特におすすめです。
一度購入すると、複数のサイトに使用できます。
サイトごとに雰囲気を変えたい場合にも使えます。
実際に、私は5つのサイトで使用しています。
AFFINGER 5のインストール
購入したら、ダウンロードが出来ます。
このダウンロードしたファイルは、別のサイトを作る際にも利用できますので、
大切に分かる場所に保存しておきましょう。
ダッシュボードから始める|AFFINGER 5のインストール
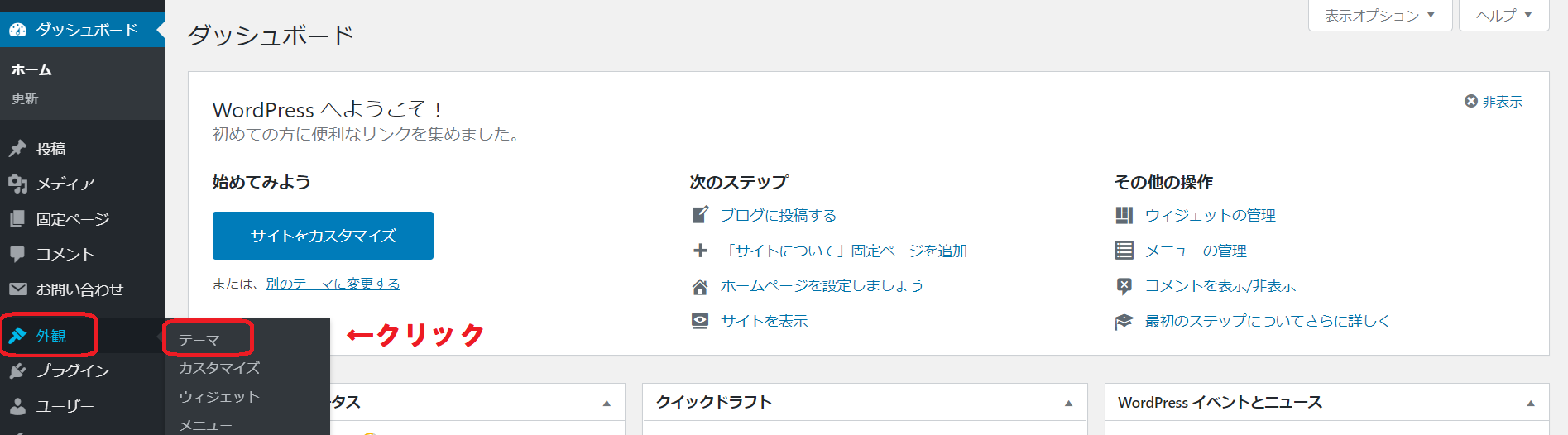
ダッシュボードのページから始めてみましょう。
画面左に並ぶ項目の中から、『外観』の上にマウスを乗せると別項目がでてきます。
その中から、『テーマ』をクリックしていきます。

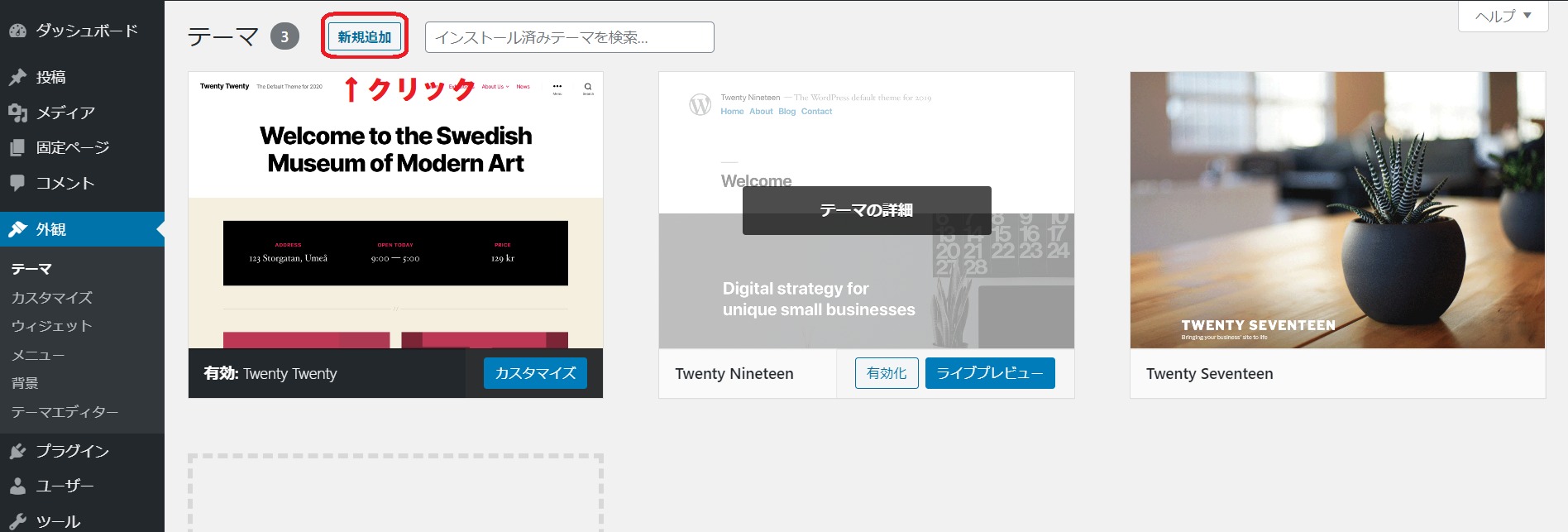
新規追加をクリック|AFFINGER 5のインストール
画面上部に出た、『新規追加』をクリックします。

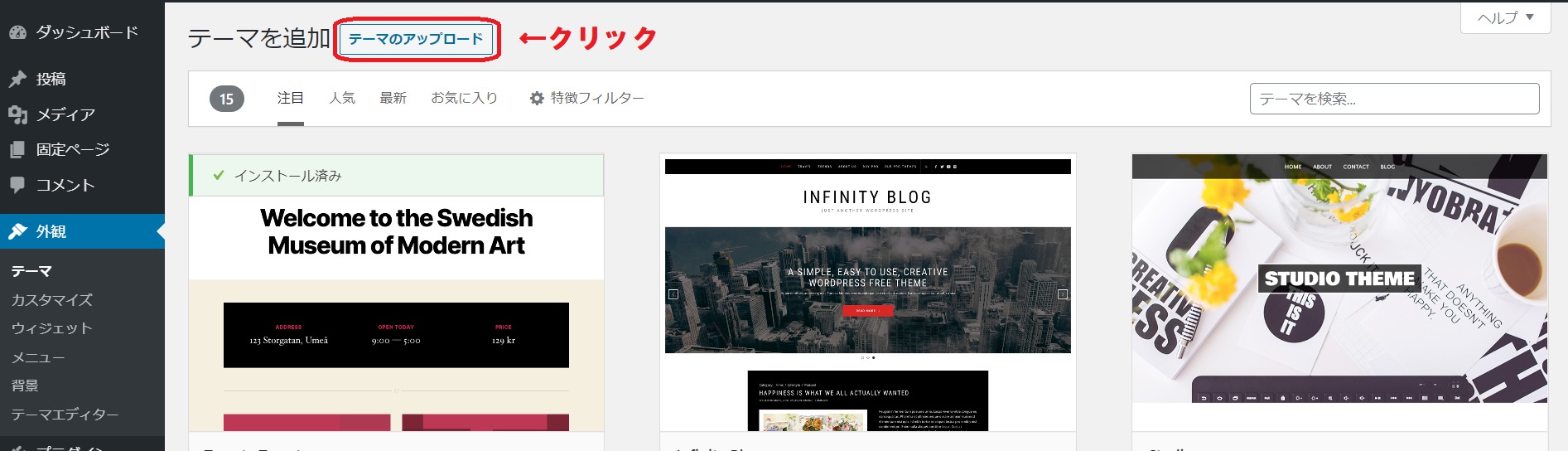
テーマのアップロードをクリック|AFFINGER 5のインストール

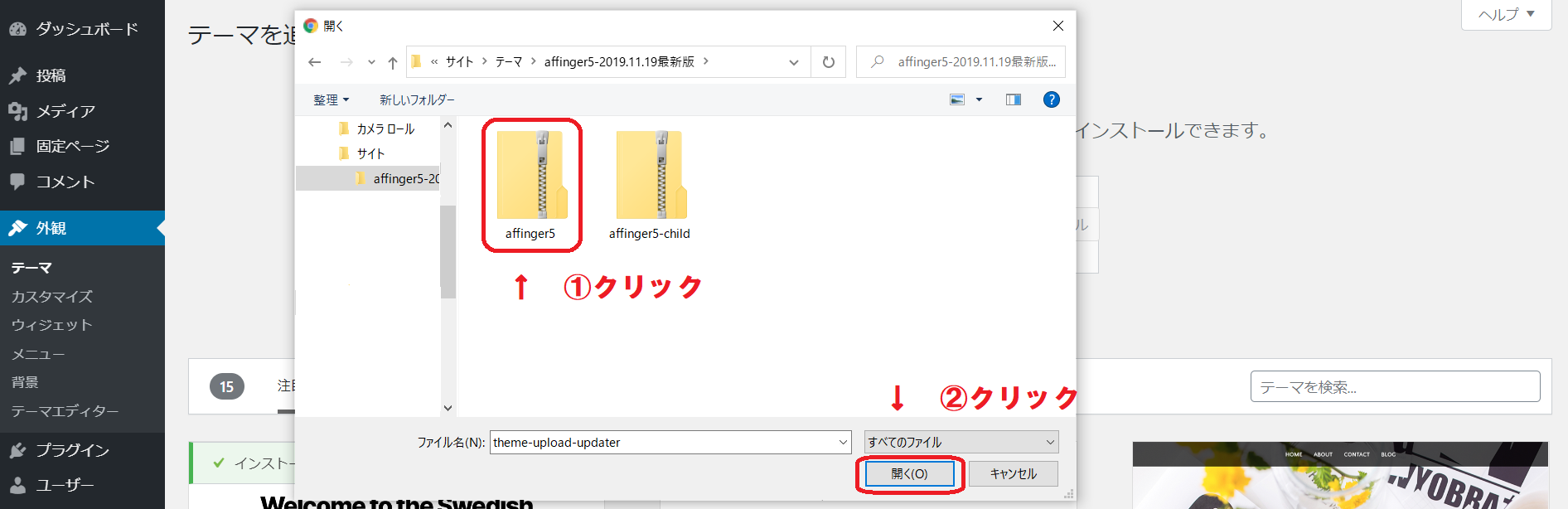
ファイルを選択をクリック

まずは『affinger5』をインストール

『今すぐインストール』をクリック

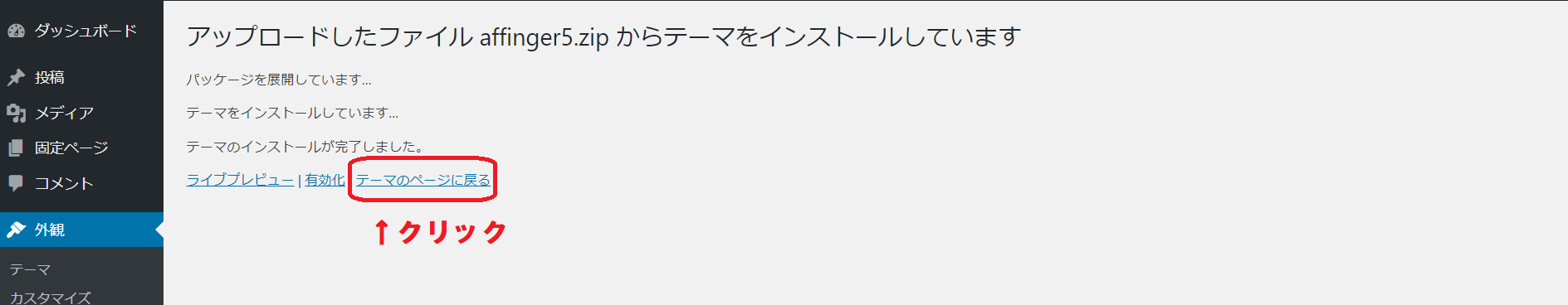
『テーマのページに戻る』をクリック
まだ『有効化』はしません。
『テーマのページに戻る』をクリックします。

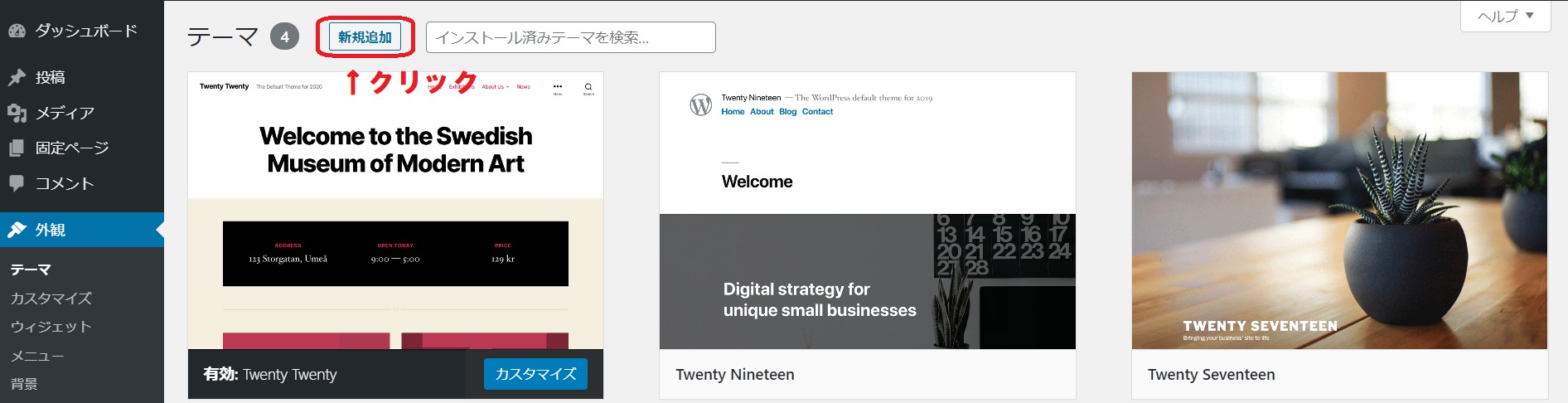
『新規追加』をクリック

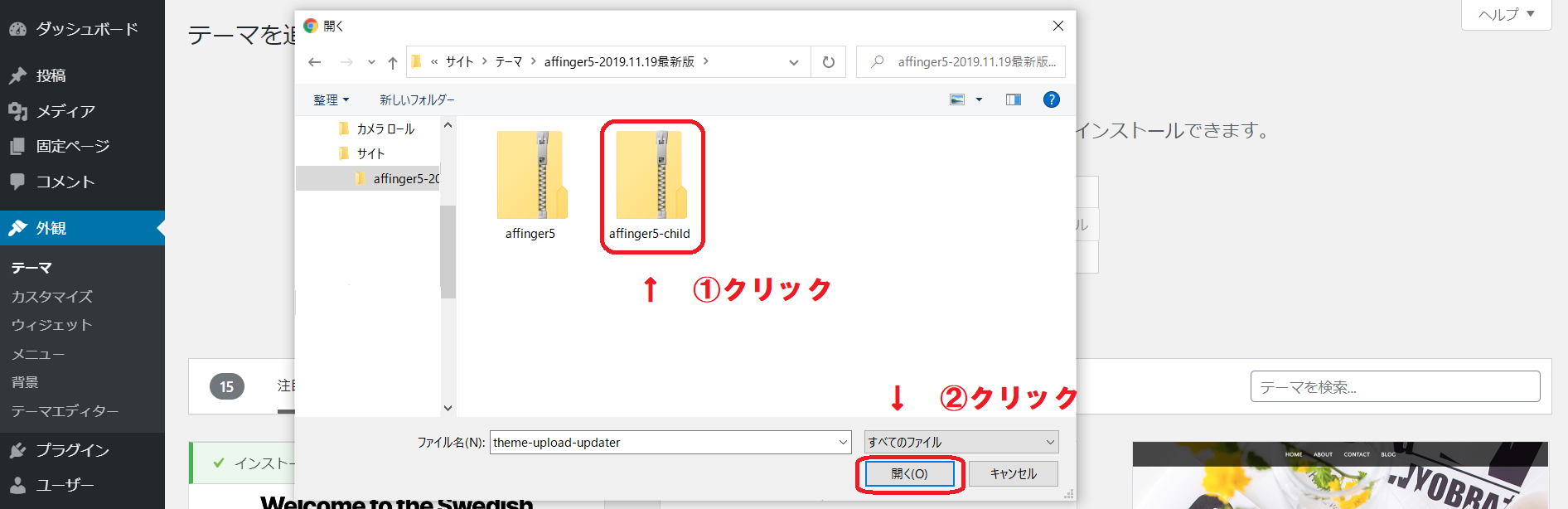
『affinger5-child』を選択
『affinger5-child』を選択して、『開く』をクリック。

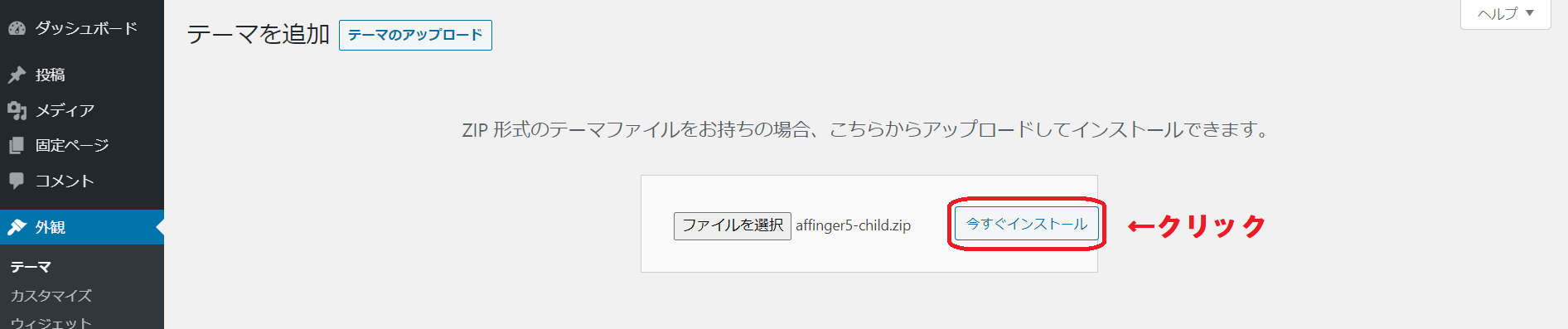
今すぐインストールをクリック

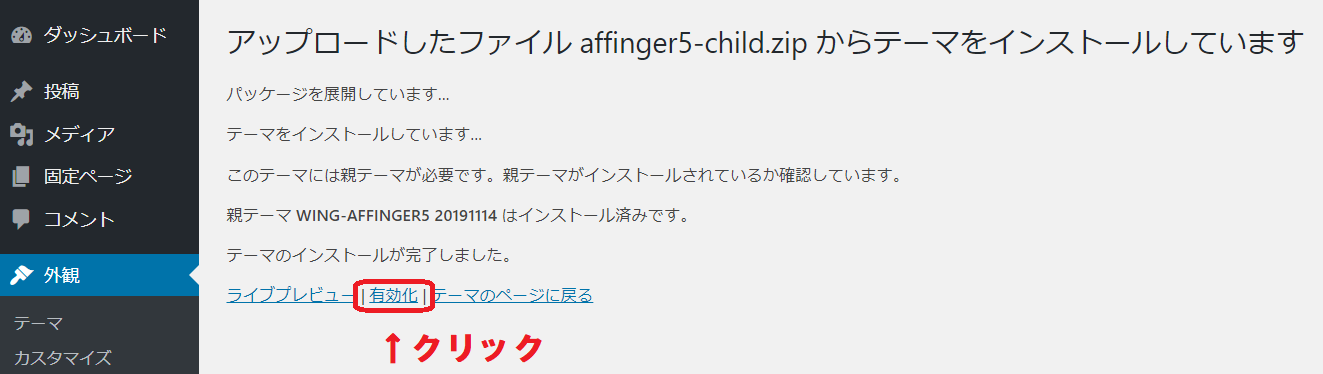
『有効化』をクリック

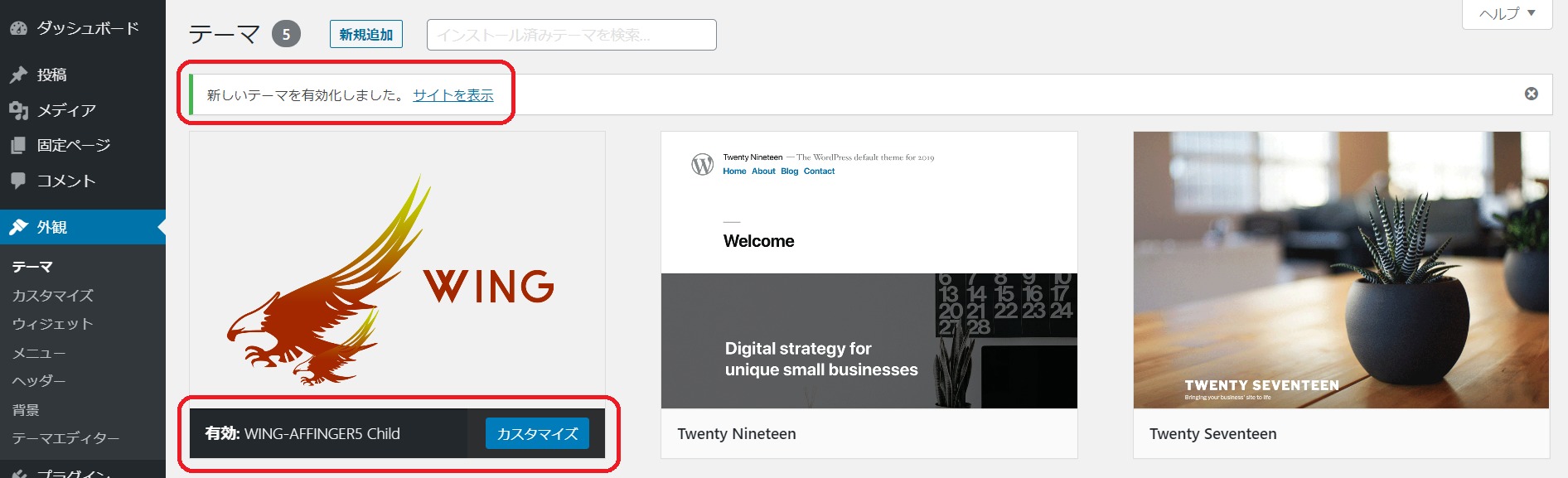
有効化の成功

これで、『affinger5』のインストールが設定できました。
.png)