プラグインは、『インストール』をしただけでは使えるようにはなっていません。
そのために必要な作業が『有効化』です。
使いたい機能だけを『動かし』、不必要な機能は『停止』させる必要があります。
これからプラグインを『インストール』していくわけですが、
初めから入っているプラグインというものもあります。
まずは、初めから入っているプラグインの
不必要なプラグインの『削除』、
必要なプラグインの『有効化』を行います。
- 初期のプラグインについての設定をして行きます。ここで行う設定は以下の3つです。
- 『Hello Dolly』の削除
- 『TypeSquare Webfonts for エックスサーバー』の削除
- 『Akismet Anti-Spam (アンチスパム)の有効化』
では早速始めていきます。
もくじ
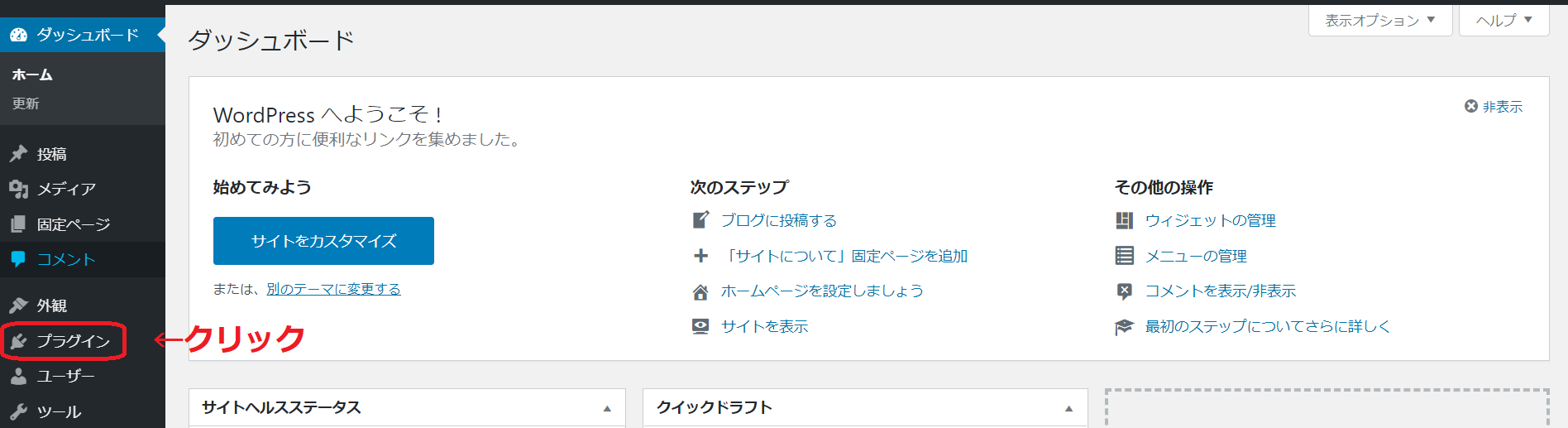
『プラグイン』をクリック
画面左側にあるメニューの中から、下の方にある『プラグイン』をクリックします。
マウスをプラグインの上に持っていくと、
(『インストール済みのプラグイン』『新規追加』『プラグイン編集』
の項目が出てきますが、慣れてきたらそちらから選択しても同様の操作が出来るので試してください。)

Hello Dollyの削除
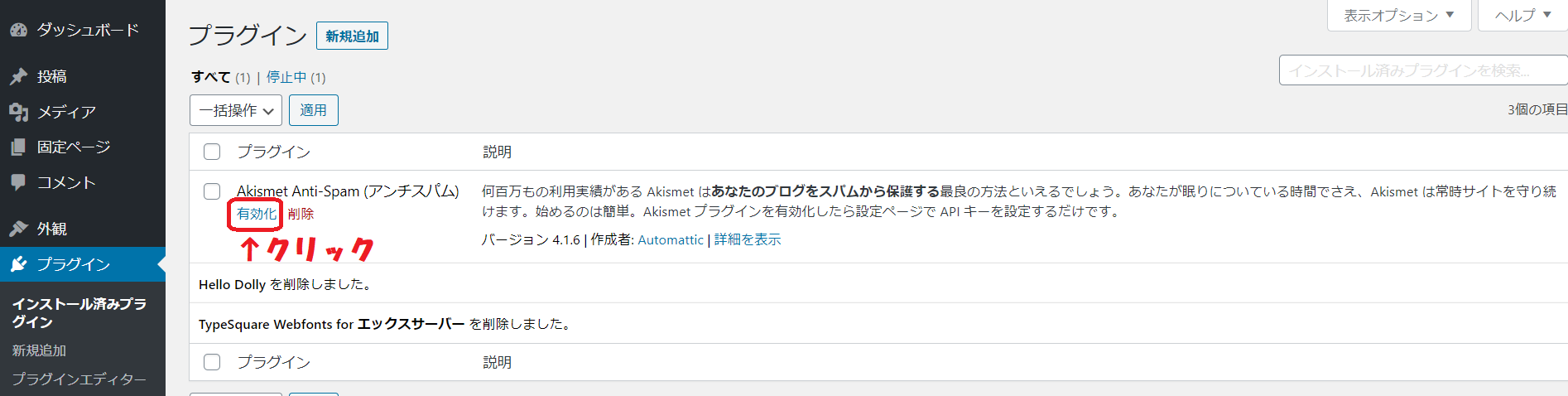
まずは『Hello Dolly』を削除します。
画面中央位にある『Hello Dolly』の下にある『削除』をクリックします。
(右の方に説明がありますが、個人的には『歌詞がランダムに表示』される必要がないので削除します。)

『TypeSquare Webfonts for エックスサーバー』の削除
続いて『TypeSquare Webfonts for エックスサーバー』の下にある『削除』をクリックします。

Akismet Anti-Spam (アンチスパム)の有効化
画面中央を見ると『Hello Dolly を削除しました。』と表示されています。
続いて、『Akismet Anti-Spam(アンチスパム)』の下にある『有効化』をクリックします。

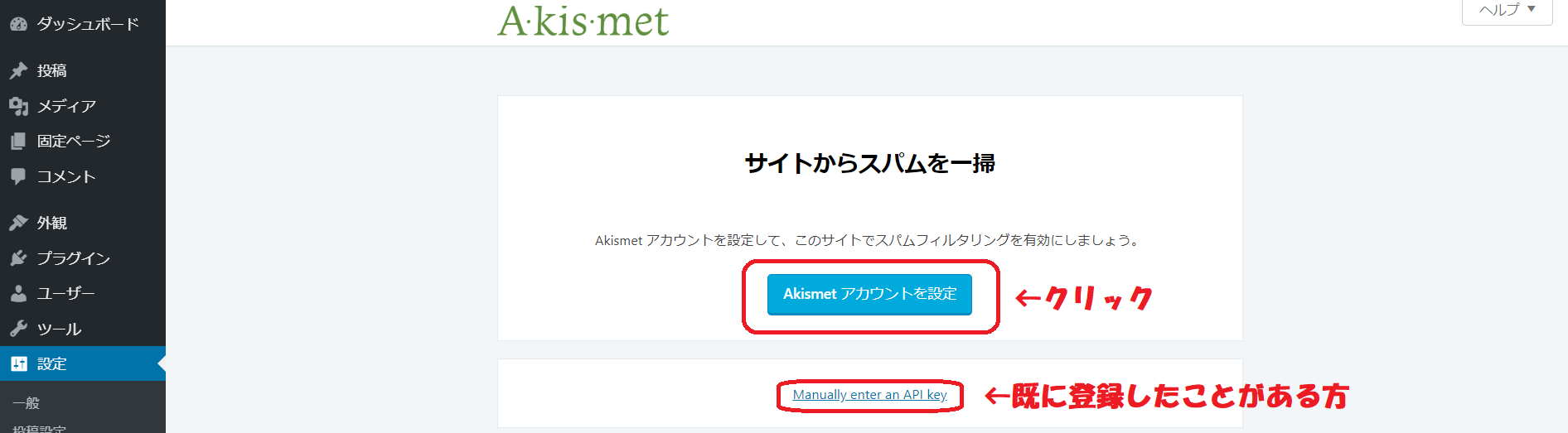
『Akismetアカウントを設定』をクリック
『Akismetが有効化されました』が、『アカウントの設定』が必要です。
一度アカウントを作成すれば、ほかのサイトを作る時にも使用できるので作成していきましょう。

初めてなら『APIキーを取得』をクリック
過去にアカウントを取得して、APIキーをもっているなら『APIキー』を入力して、Akismetを有効化します。
この後は、外部サイトに接続され、メールアドレスなどの各項目を入力して、APIキーを取得していくことになりますが、商標などの規約があるため、写真は掲載しませんが、数分で終わる作業です。
変更を保存をクリックします。

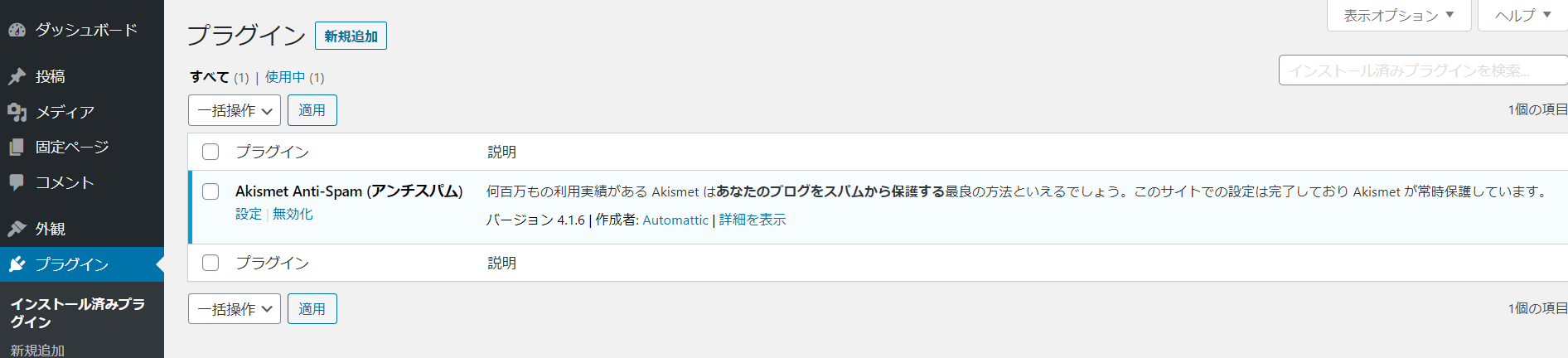
『Akismet』の有効化が完了しました
これで「Akismet」の設定が完了したわけですが、
有効になっているプラグインを確認してみましょう。
画面左にある「プラグイン」をクリックします。

上の画面が、設定画面になるのですが、
私は特に設定を変更することなく使っています。
すべて(1)|使用中(1)となっています

ここでは、ワードプレスに初期に入っているプラグインを設定してきましたが、
次の『5.プラグインのインストール(Add Quicktag)』では、
実用的なプラグインをインストールしていきます。
プラグインの更新をおこないましょう。
プラグインには更新と言うものがあります。
ワードプレスのアップデートに合わせるため
セキュリティに対応するため
など
理由は様々ですが、製作者の方がアップデートをしてくれます。
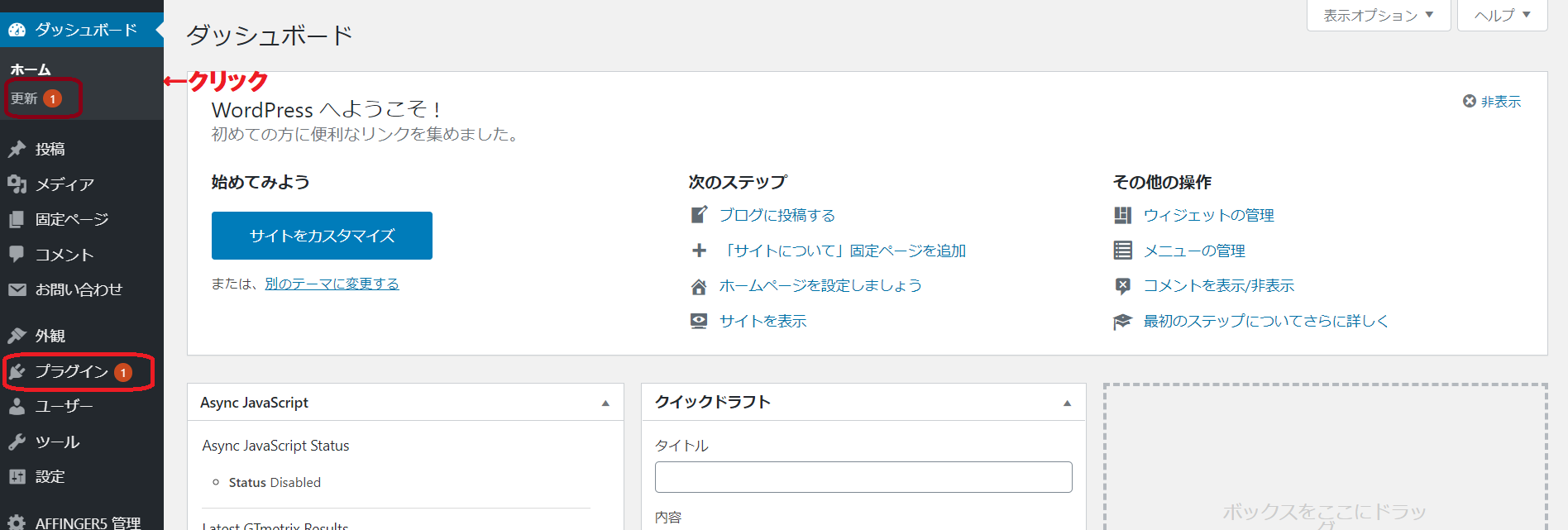
下の画面の様に、
『更新』と『プラグイン』のところに『①』の表示があります。
これが表示されたら、更新のサインです。
久しぶりに、ワードプレスにログインした時などは、
多くの数字になっていることもあります。
早速クリックしていきましょう。

更新をクリックすると、画面が下の画像の様になります。
プラグインだけでなく、ワードプレス自体の更新もここで行います。

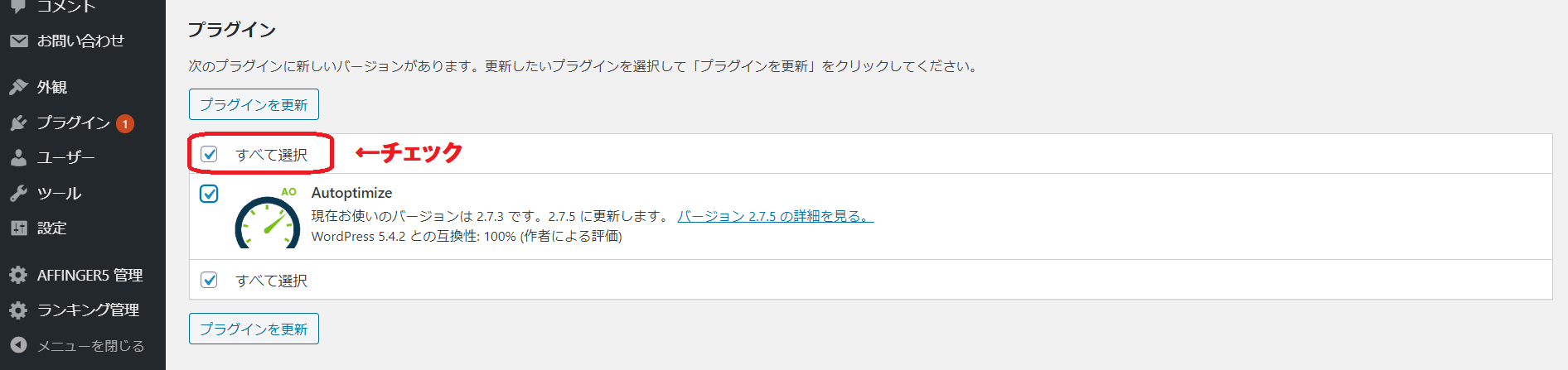
全てを選択をクリック
下の方に更新があるプラグインが並びます。
(今回は、1つだけです。)
全て選択をクリックし、全選択をします。

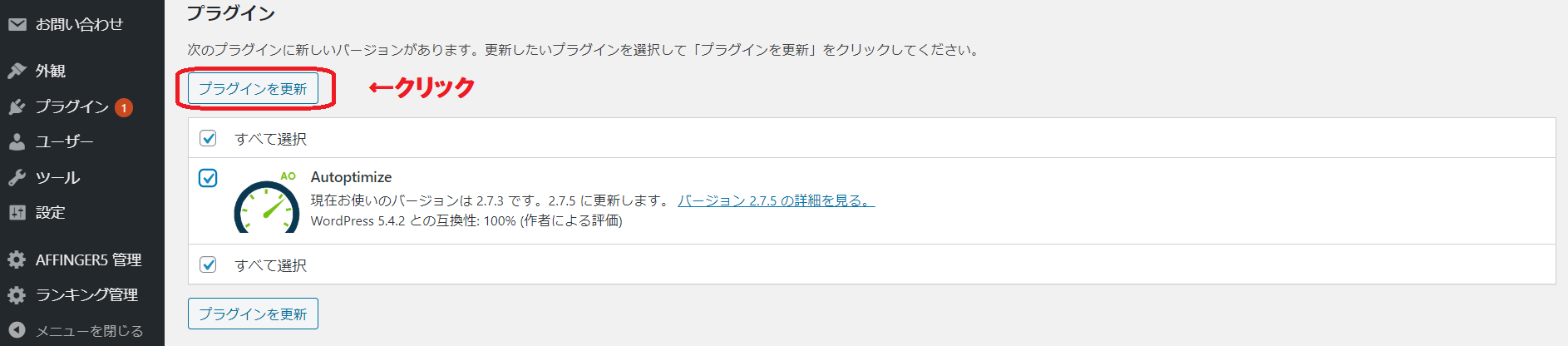
『プラグインを更新』をクリック

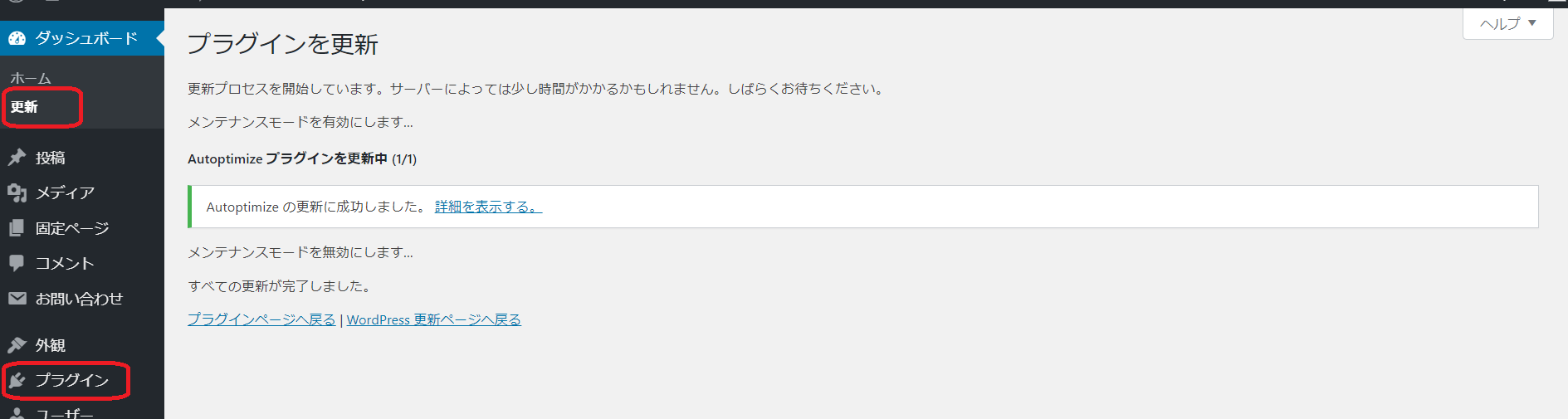
今回は、1つだったこともあり、5秒位でしゅうりょうしました。
まとめて、プラグインの更新を行う時には、
少し時間が掛かることがあります。
これでプラグインの更新の完了です。
下の画像を見て分かる様に、
『更新』と『プラグイン』の横にあった①の数字が消えます。

更新のサインが出たら、プラグインの更新を行う様にしましょう。
.png)
